|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
class=Categories Categories_mb
|
| | |
|
• $XmlID$ • $GroupName$ $CtrlBtn$
$html$
評論: $ChildNum$ 瀏覽: $ClickNum$
於 $Date$ $Time$ 發表
分享網站縮圖顯示Line、FB等社群連結分享網站時縮圖的顯示設定
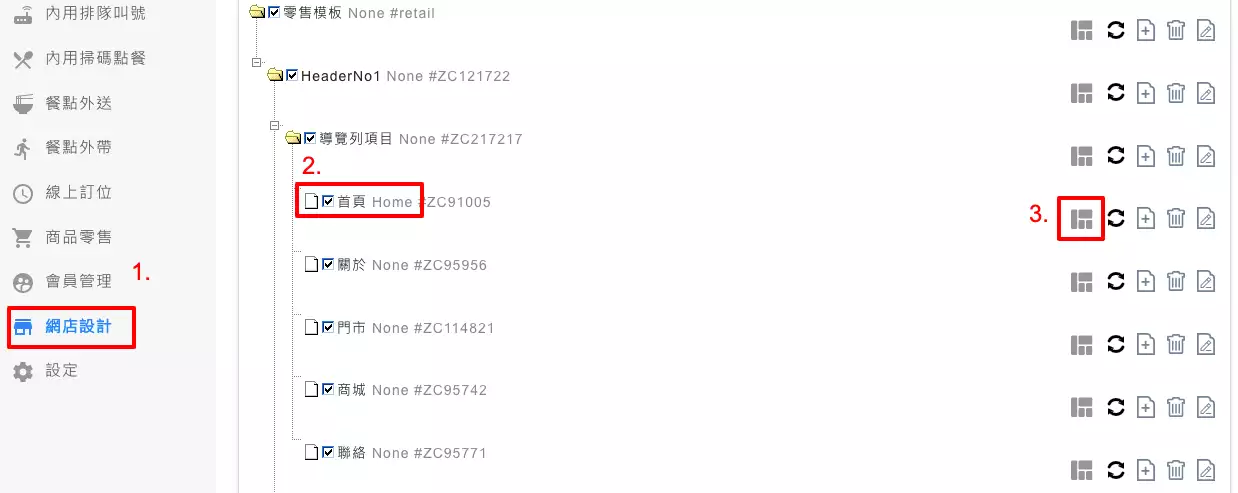
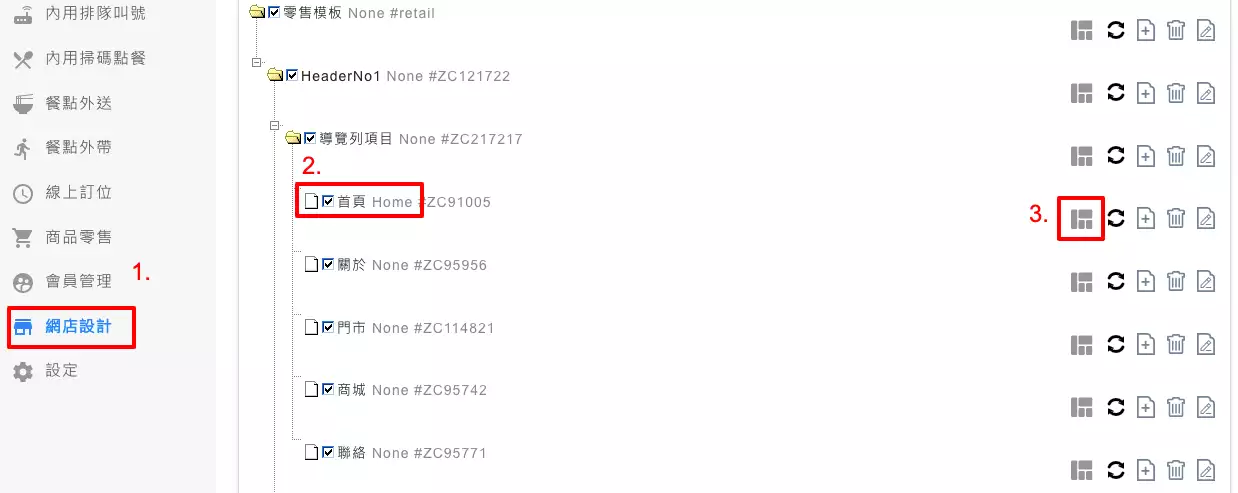
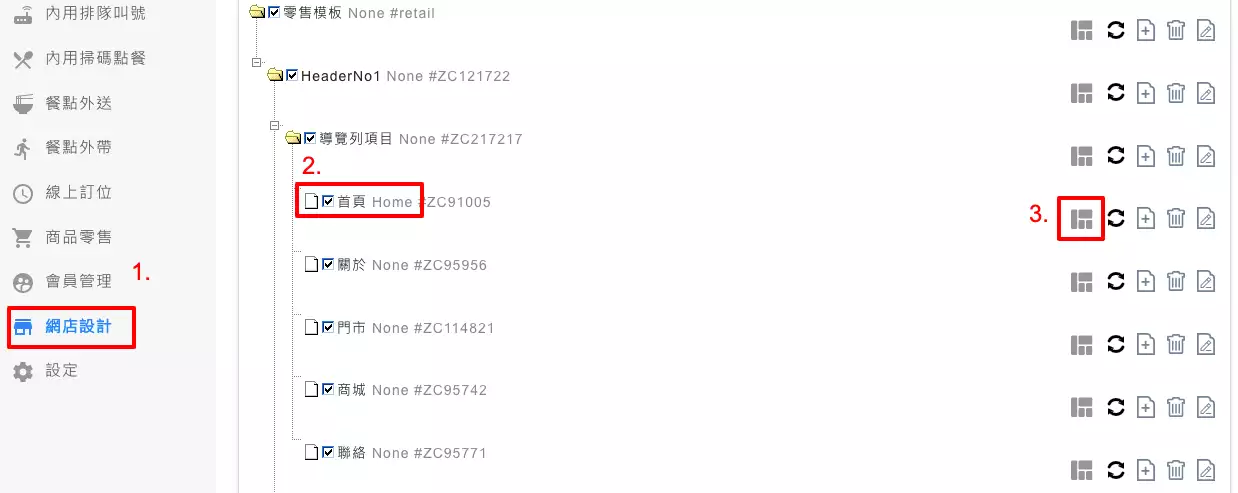
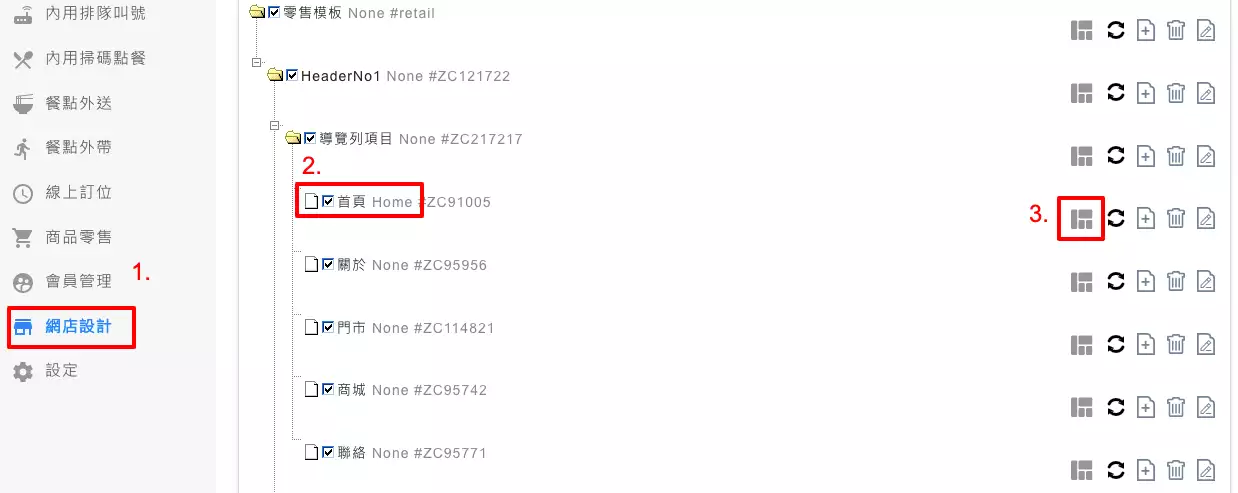
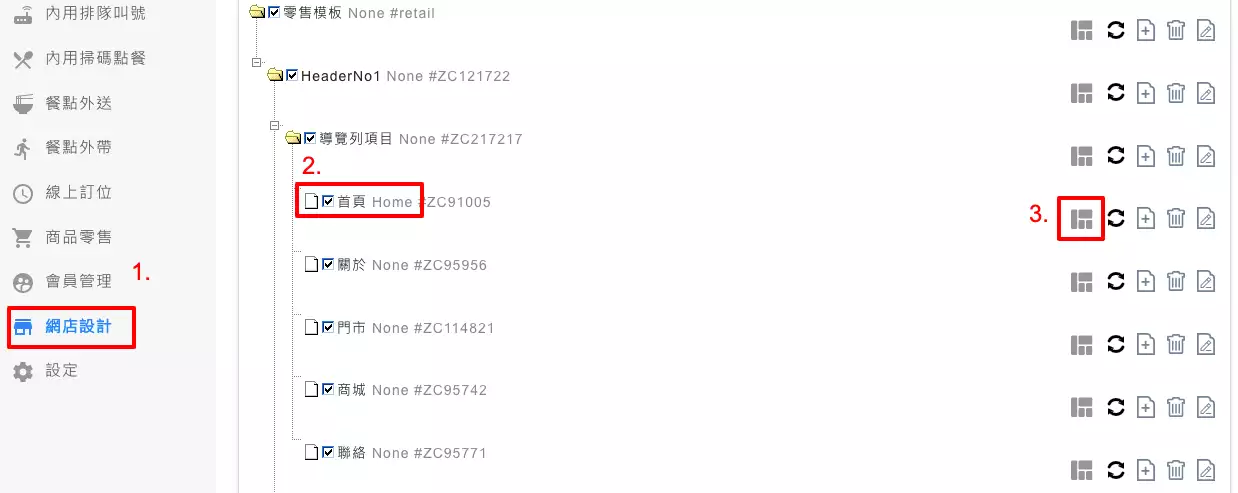
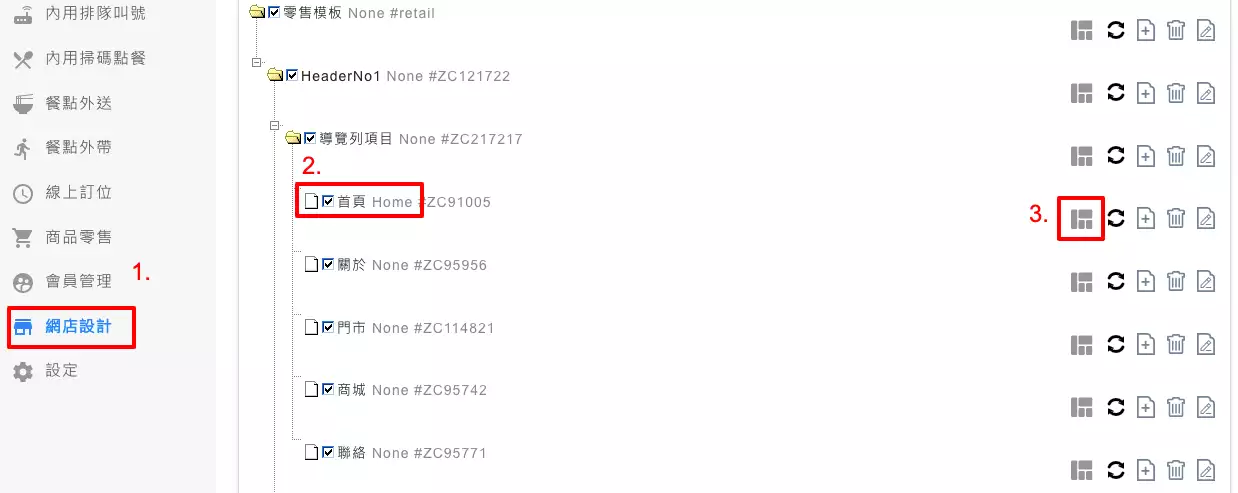
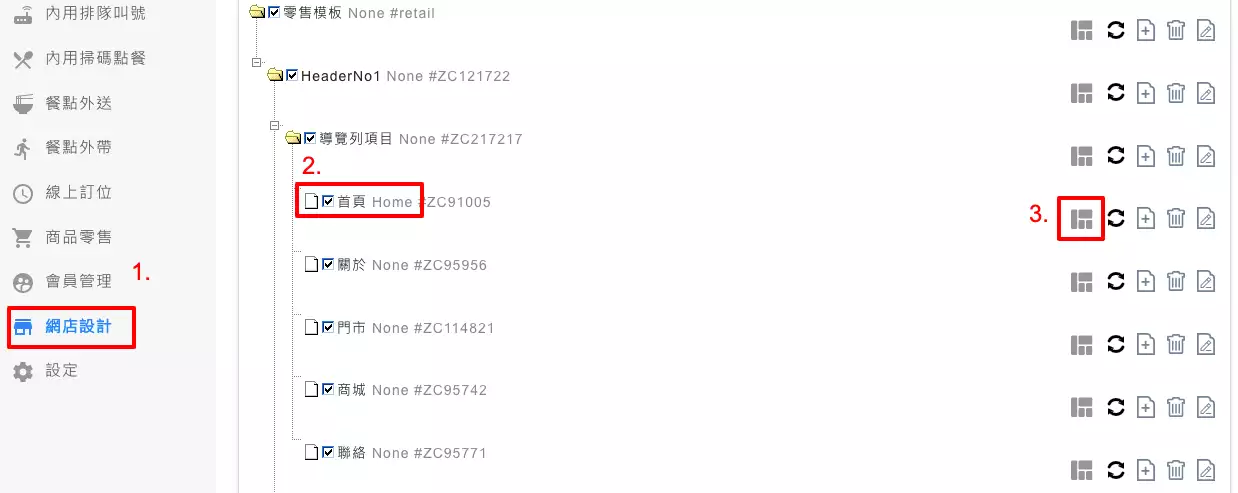
 | 一、進到後台設定1. 進到管理後台點選左側欄選擇網店設計
2.點選『首頁』右側『修改頁面』 |
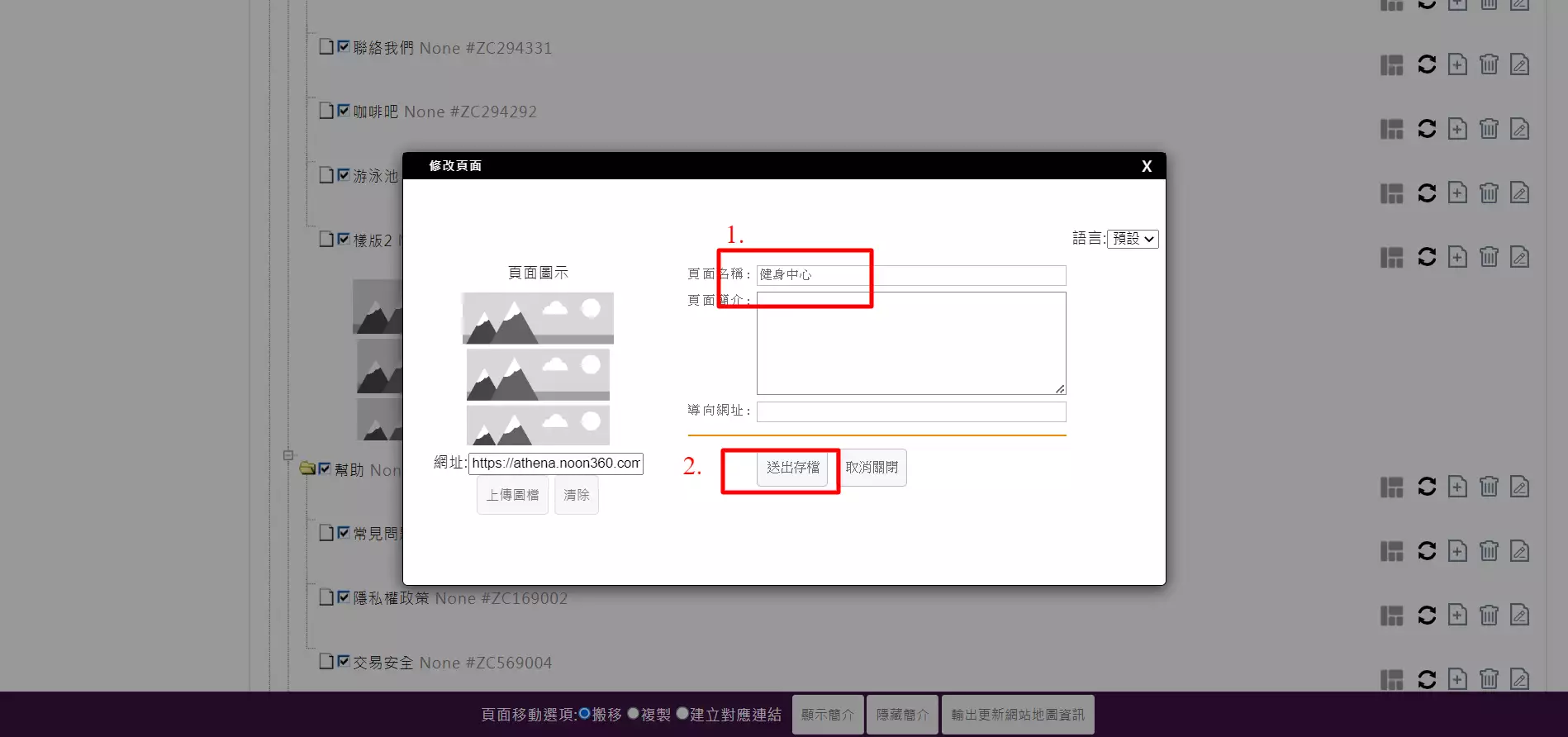
 | 3. 上傳圖檔
*尺寸建議:1200px X 630px 橫向
4.送出存檔 |
 5. 點擊右邊『輸出更新』icon
6.點擊『輸出更新網站地圖資訊』  二、清除社群網站快取*如需要快速更新社群縮圖請一定要執行此步驟,如未執行縮圖的顯示各大社群平台重新抓取的時間不一定將不會立即更改
7-1. 清除Line快取請至此連結執行以下步驟
https://poker.line.naver.jp/
7-2. 貼上網址
7-3.選擇語言『Chinese-Taiwan』
7-4.勾選『Clear Cache』送出『Submit』完成清Line快取  8-1. 清除Facebook快取請至此連結執行以下步驟
https://developers.facebook.com/tools/debug
8-2. 貼上網址
8-3. 點擊『偵錯』完成清FB快取
8-4. 如還是失敗可再次點擊『重新抓取』 |
|
商家訂單通知Line Notify綁定綁定Line Notify即時接收訂單資訊
 | 一、進到後台訂單管理1. 進到每個功能模組的訂單管理頁
餐點外帶:外帶訂單管理
內用掃碼點餐:內用訂單管理
商品零售:訂單管理 |
 3. 需要接收訂單資訊人員的手機掃描QRcode綁定
4. 綁定完成點擊更新確認綁定名單 |
|
 網店設計:以導覽列為例_步驟二 選擇欲新增的網頁版型
 網店設計:以導覽列為例_步驟三 選擇欲新增的網頁版型
 網店設計:以導覽列為例_步驟四 1.編輯標題
2.送出存檔
3.完成新增導覽列項目
|
|
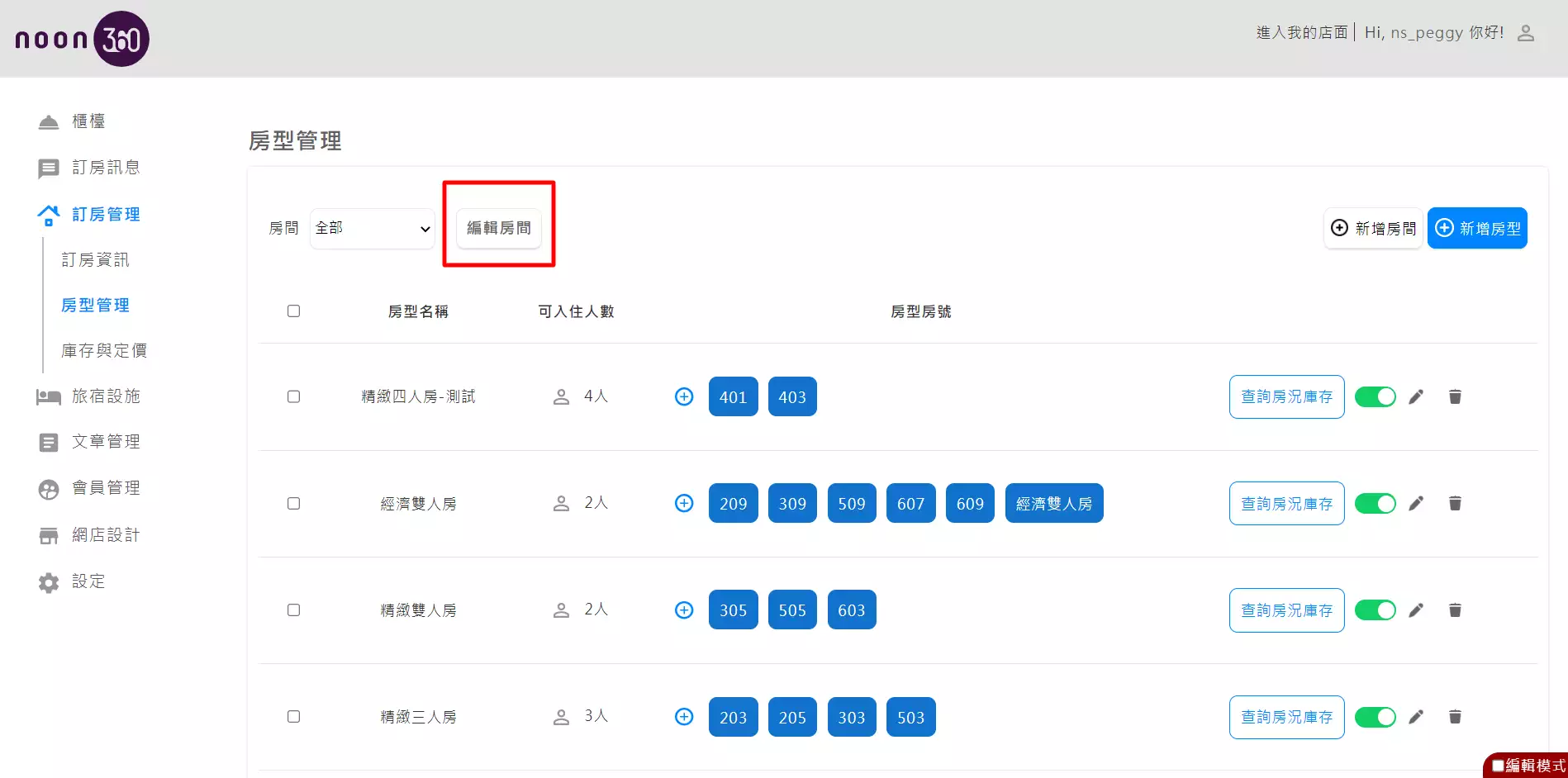
 | 房型管理:編輯房間_步驟一 點選左上方「編輯」,可增加或刪除房型/房間 |
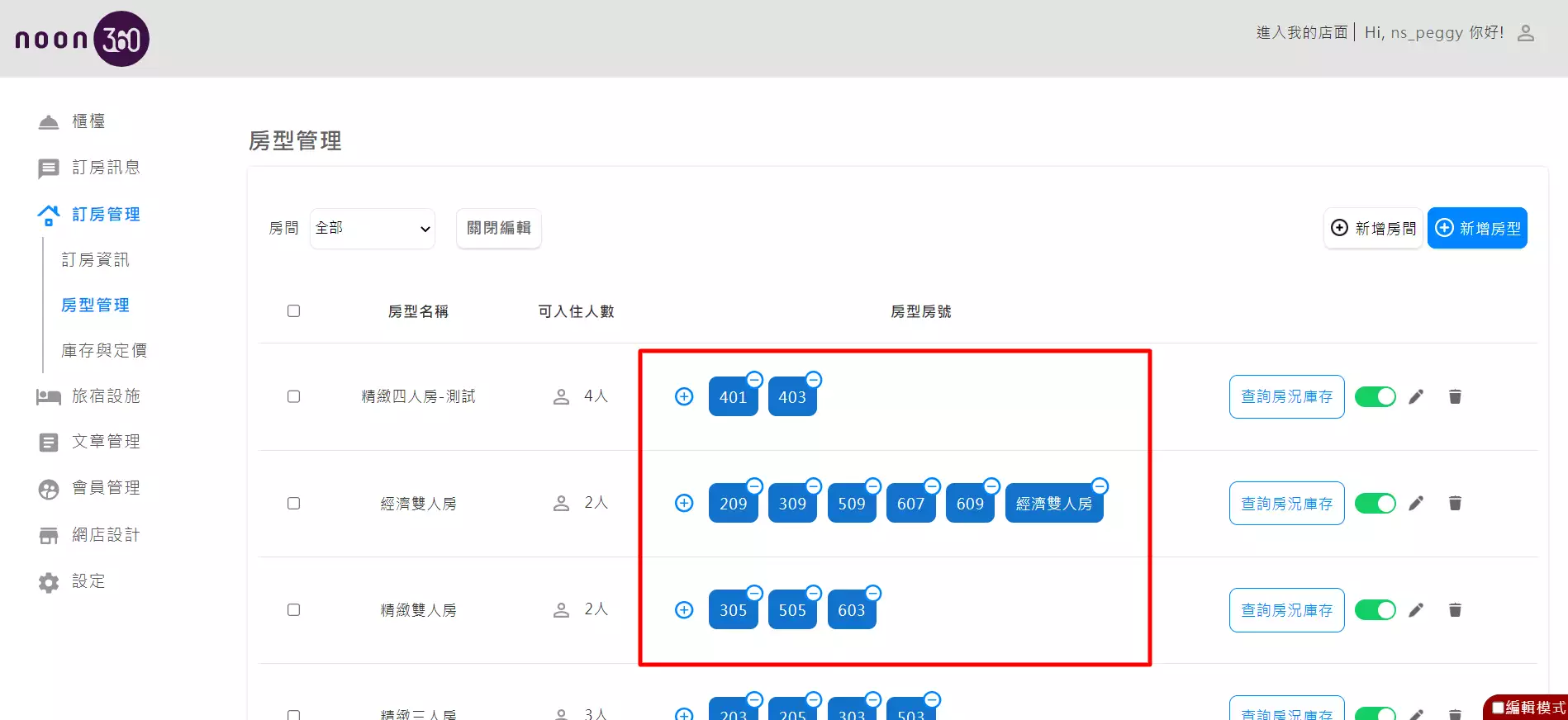
 | 房型管理:編輯房間_步驟二 點選房號旁的「+、-」,可增加或刪除房型/房間
|
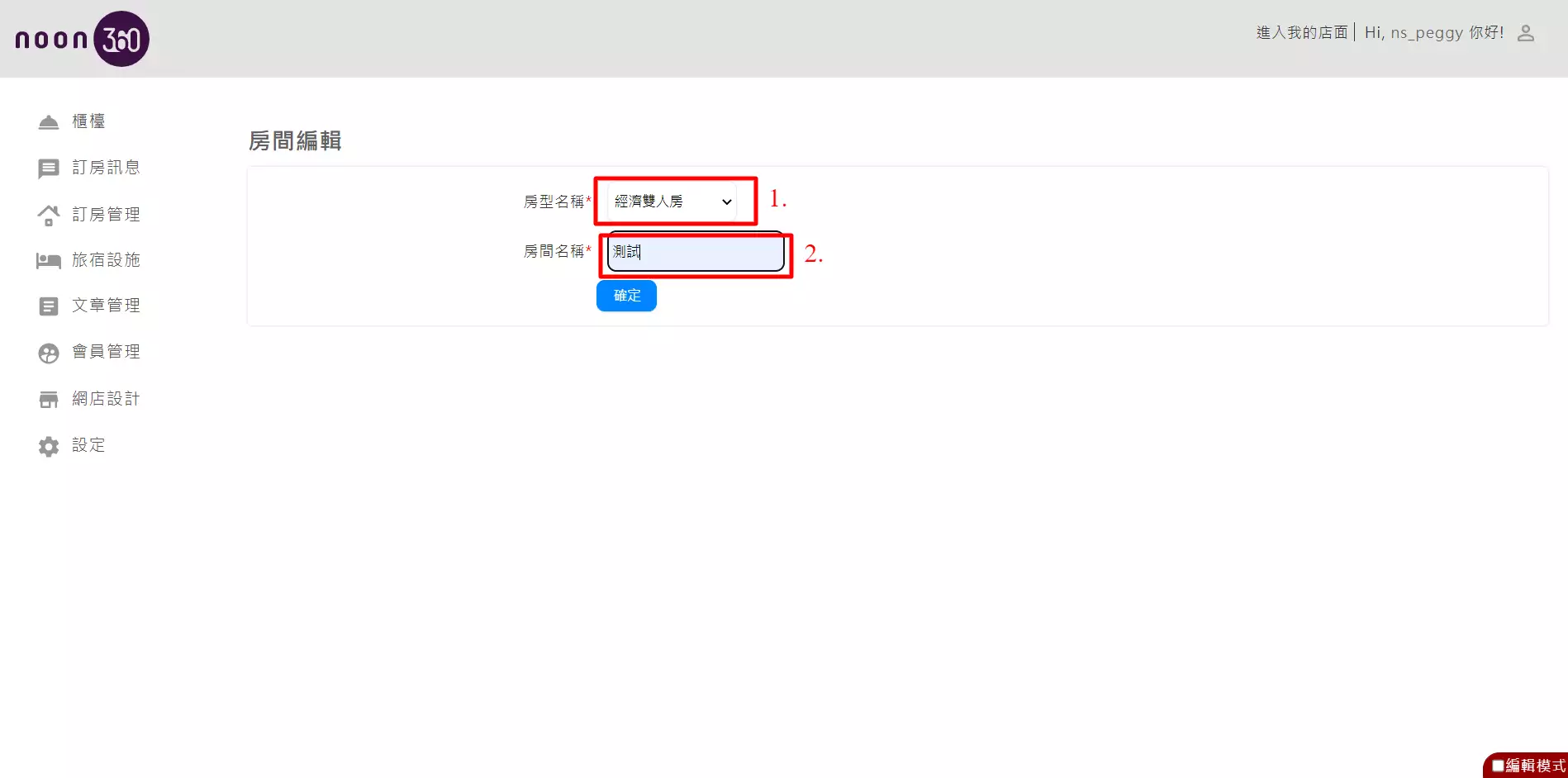
 | 房型管理:新增房間_步驟二 1.選擇房型名稱
2.填寫房間名稱 |
|
|
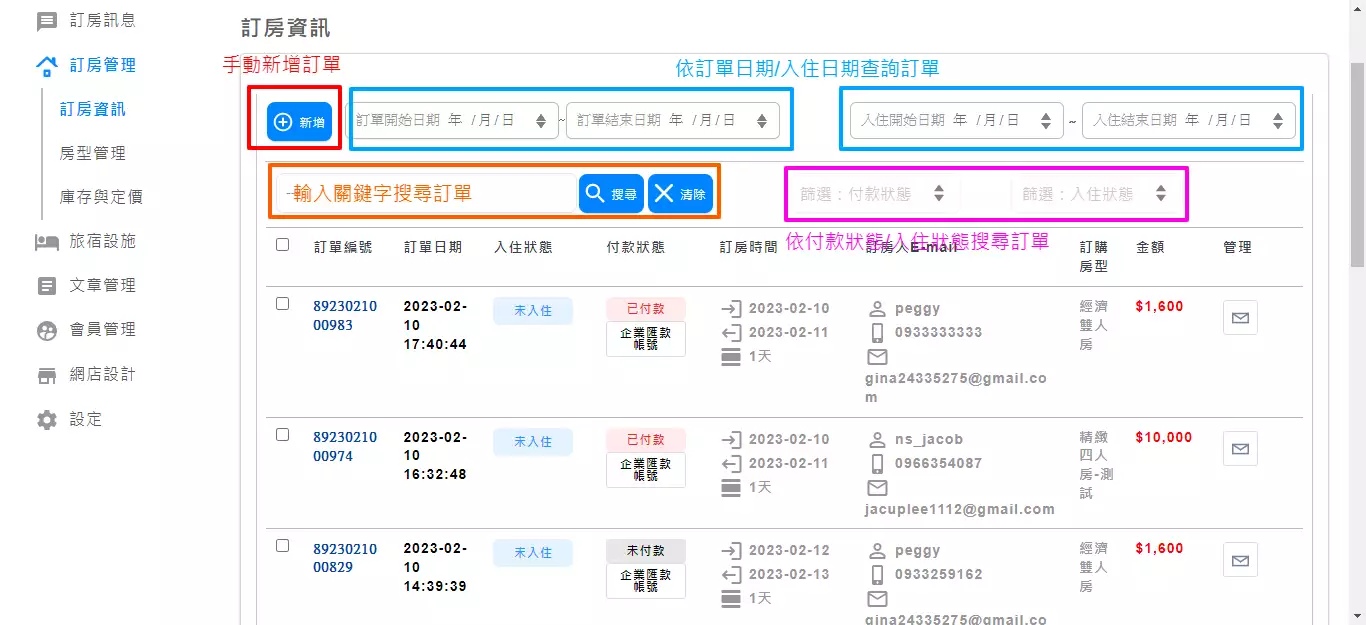
 | 訂單資訊:頁面介紹 1.紅:手動新增訂單
2.藍:依訂單日期/入住日期搜尋訂單
3.橘:輸入關鍵字搜尋訂單
4.紫:依付款狀態/入住狀態搜尋訂單 |
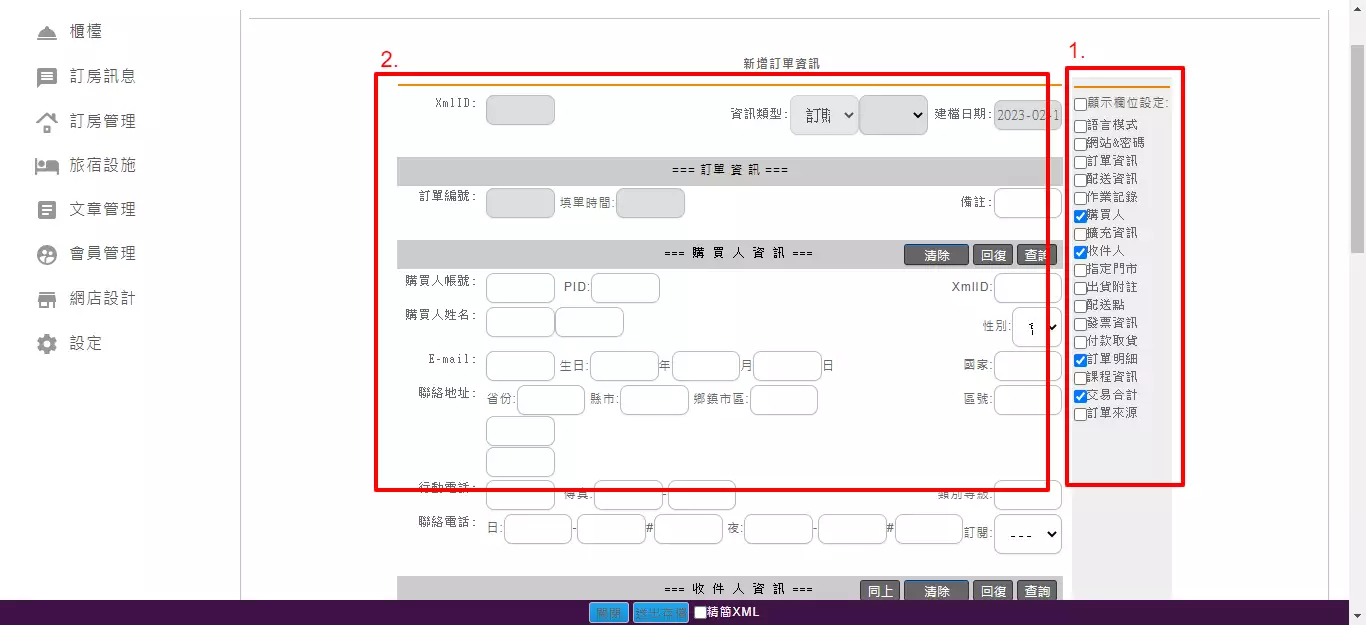
 | 訂單資訊:新增訂單 進入新增訂單的頁面後,右側欄位(1)可勾選/取消勾選,選擇欲顯示/隱藏在左側資訊欄的選項 |
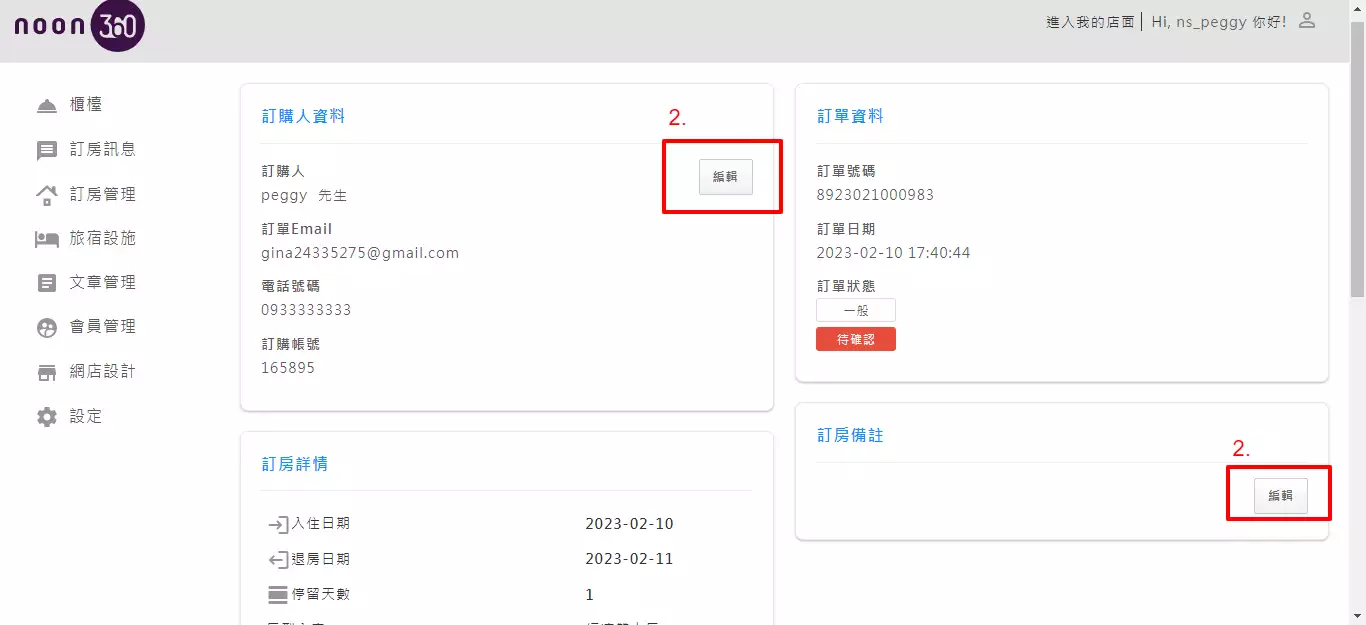
 | 訂單資訊:查看/編輯訂單_步驟二 2.點按「編輯」可宿改訂單資訊 |
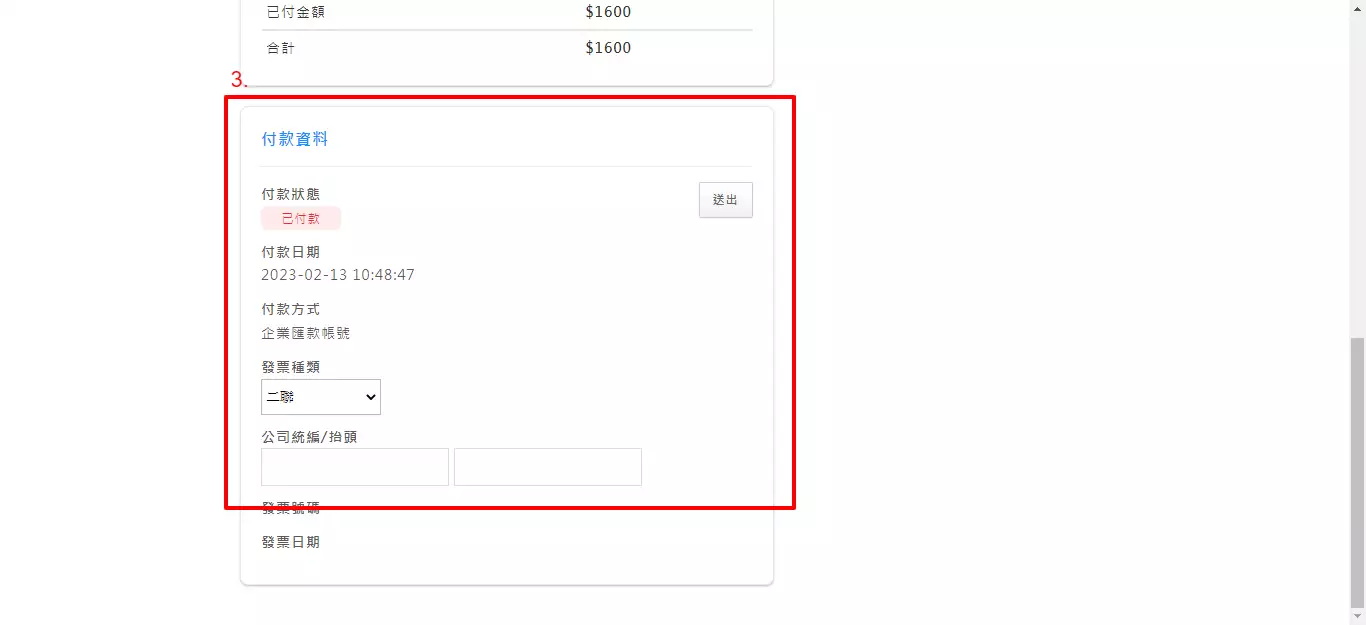
 | 訂單資訊:查看/編輯訂單_步驟三 3.編輯後按「送出」即修改完成 |
|
|
171706訊息中心2023-02-1310:34:16165709MsgArticle---
---
ZC704416
6
0
總覽
0
144
|
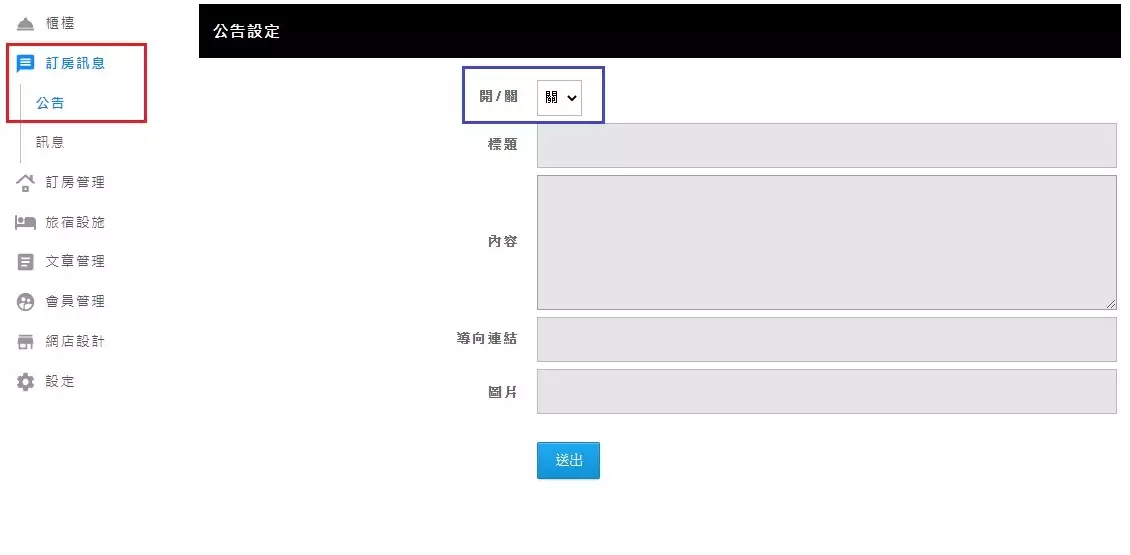
 | 開啟公告 1.點選藍色框框處開啟公告功能
2.接續填寫欲公告的標題、內容
3.放上連結或圖片 |
|
|
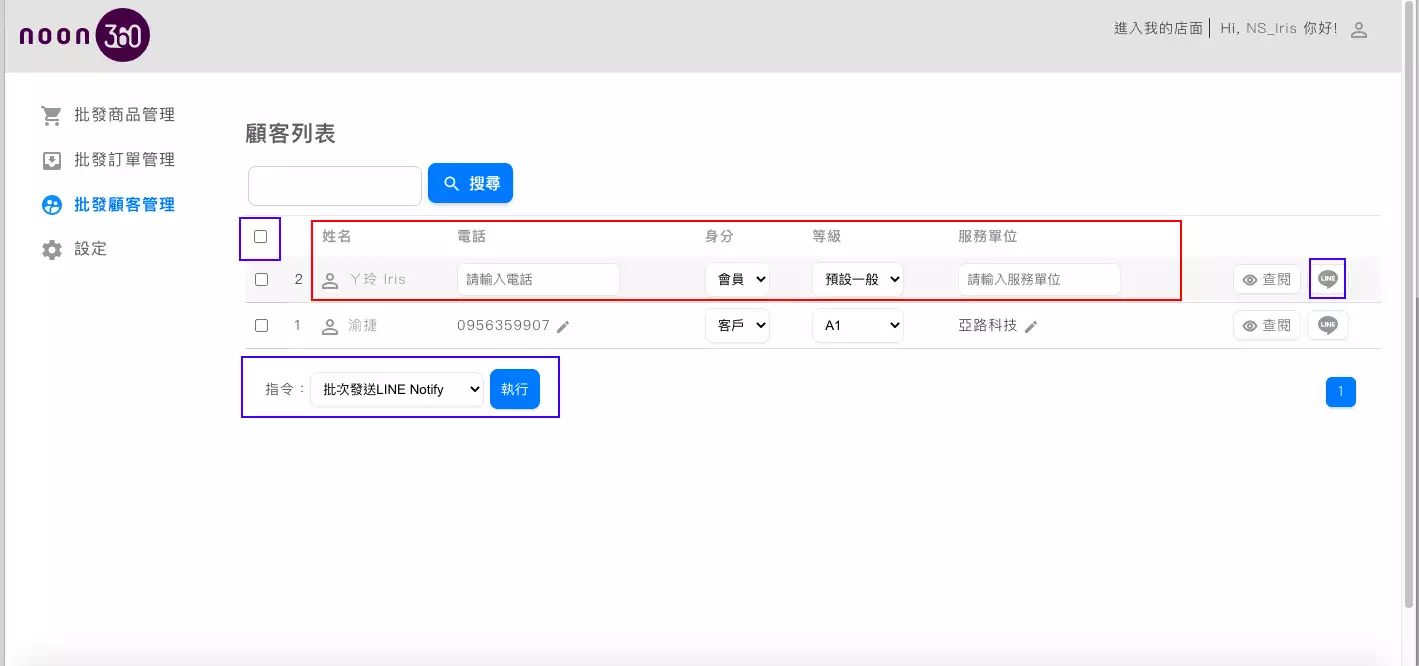
 | 批發會員管理設定「批發會員管理」
1.當客戶在LINE加入成會員後、資料會帶入後台
2.點選 「批發會員管理」進入顧客列表 可以設定或修改 電話、身份、等級、服務單位
3.點選「查閱」可以該會員詳細資訊 、所有訂單
4.點選「LINE」圖示,可以單獨發送消息到LINE NOTIFY給客戶,
或是多次勾選客戶或左上邊小方塊,再到下方指令批次發送 |
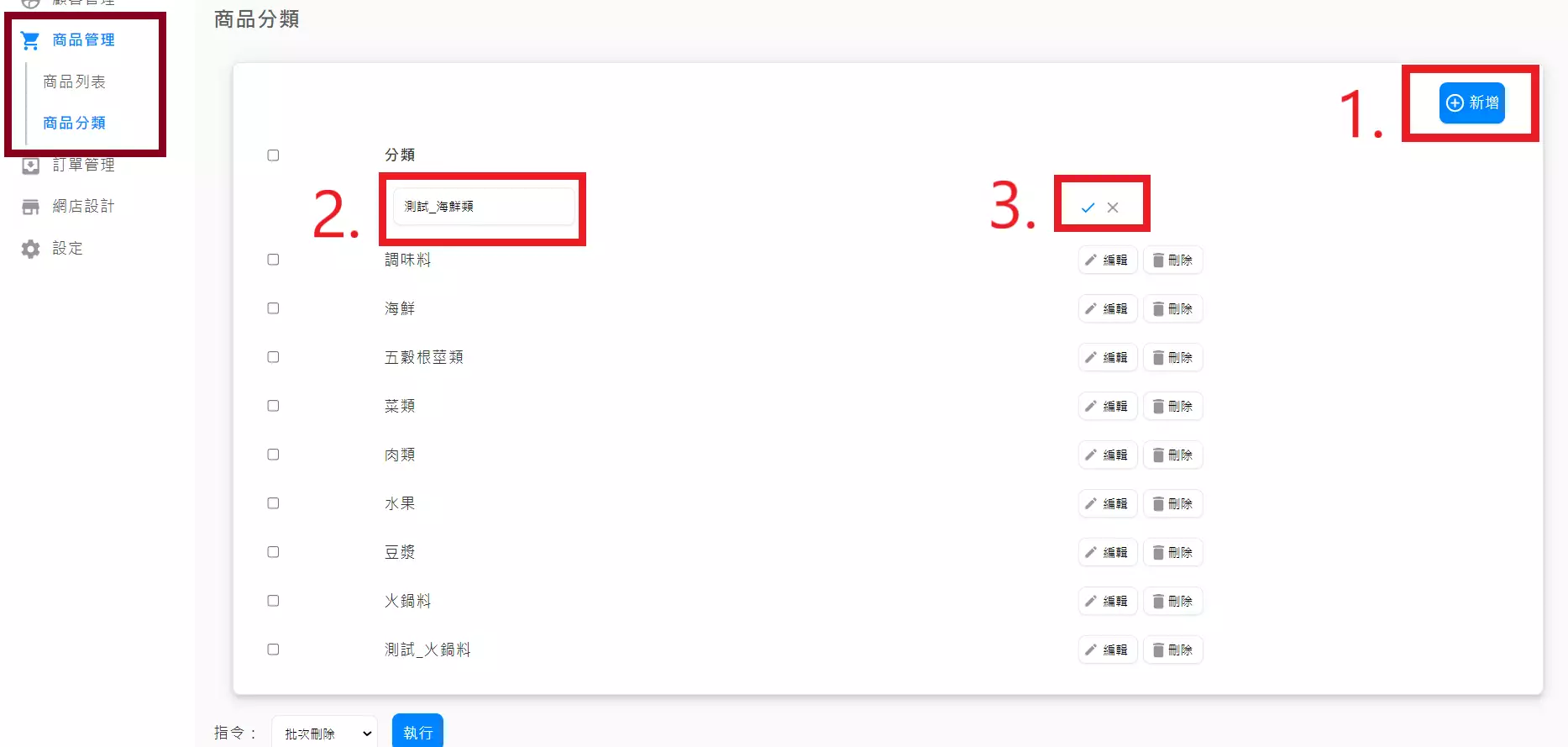
 | 批發商品_步驟一:新增商品分類位於後台「商品管理」>「商品分類」首先要建立商品分類,以便後續上架商品可以選擇對應的類別。
按照步驟
1.點選新增
2.輸入分類名稱
3.點選打勾 成功建立分類
若想更改分類:點選編輯做更改
若想刪除: 可點選刪除按鈕、或是多次勾選左方小方塊 再到頁面下方的「指令」執行批次刪除 |
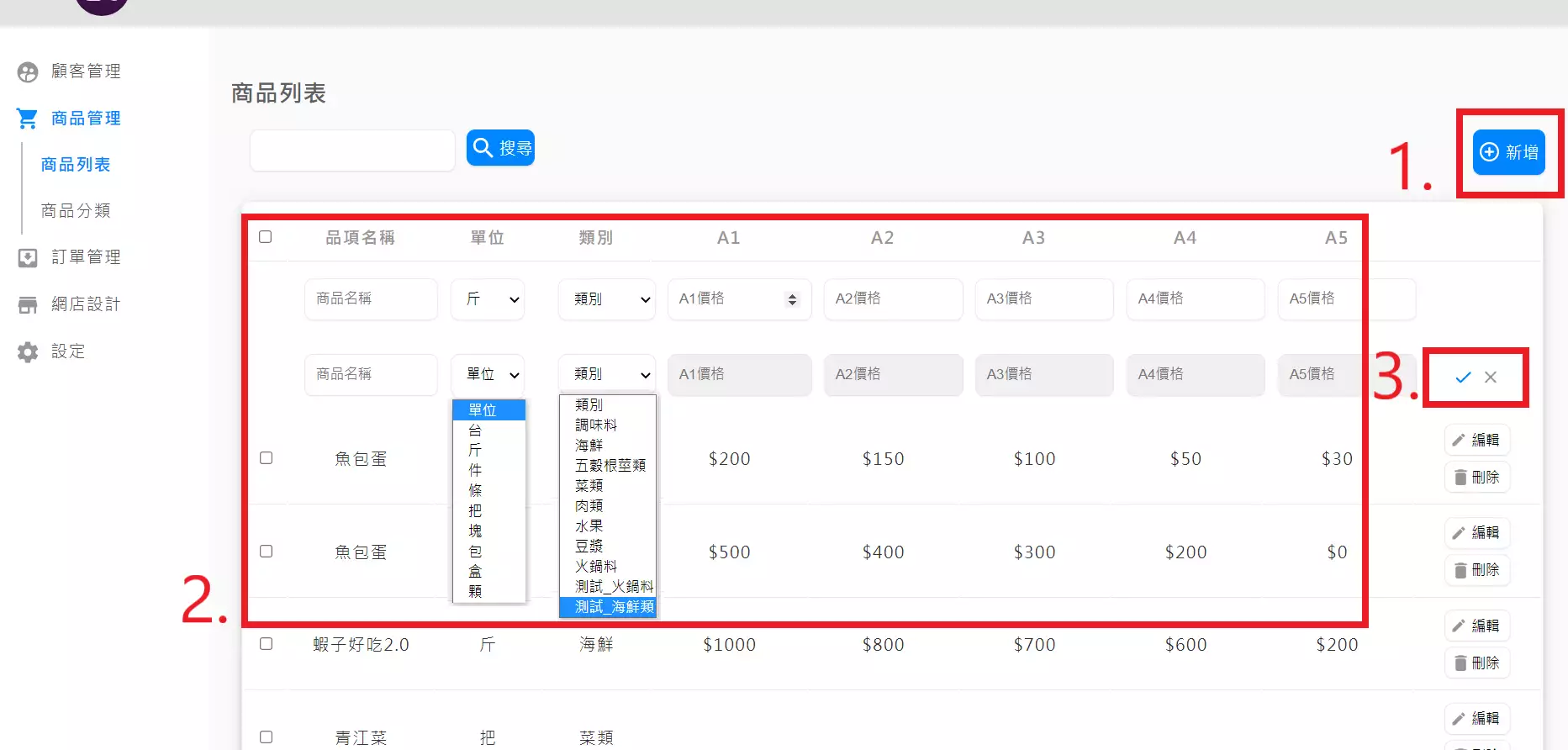
 | 批發商品步驟二:新增商品位於後台「商品管理」>「商品列表」首先要到「商品列表」 內新增商品
1.點選新增
2.填寫 商品名稱 、單位、 類別、A1~A5個別的價錢
以下單位需要換斤兩:斤、條、把、顆
3.點選勾勾 成功新增商品
若想更改分類:點選編輯做更改
若想刪除: 可點選刪除按鈕、或是多次勾選左方小方塊 再到頁面下方的「指令」執行批次刪除 |
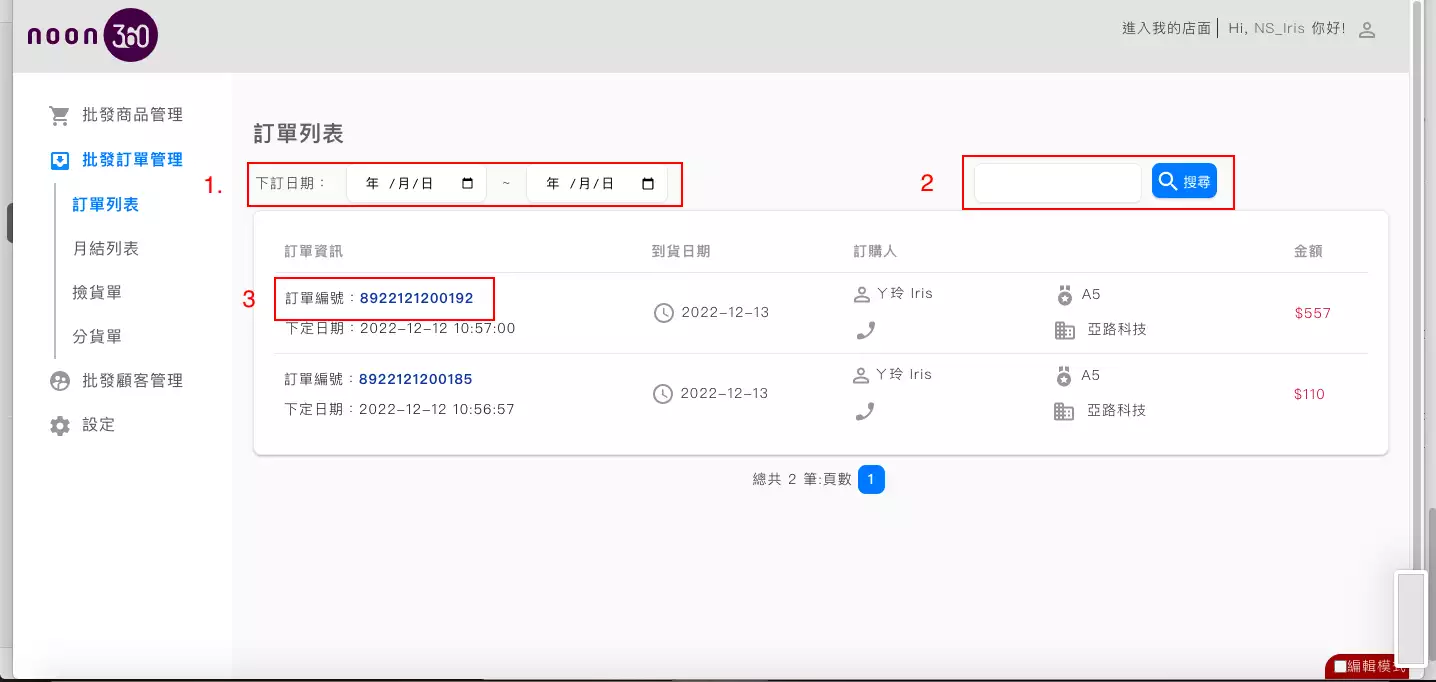
 | 批發訂單管理:訂單列表位於後台「批發訂單管理」>「訂單列表」在訂單列表內可以查詢 客戶的訂單資訊
1.在框1部分可以使用日期篩選訂單
2.在框2使用關鍵字篩選訂單
3.在框3點選訂單編號 可以進入訂單詳細頁 |
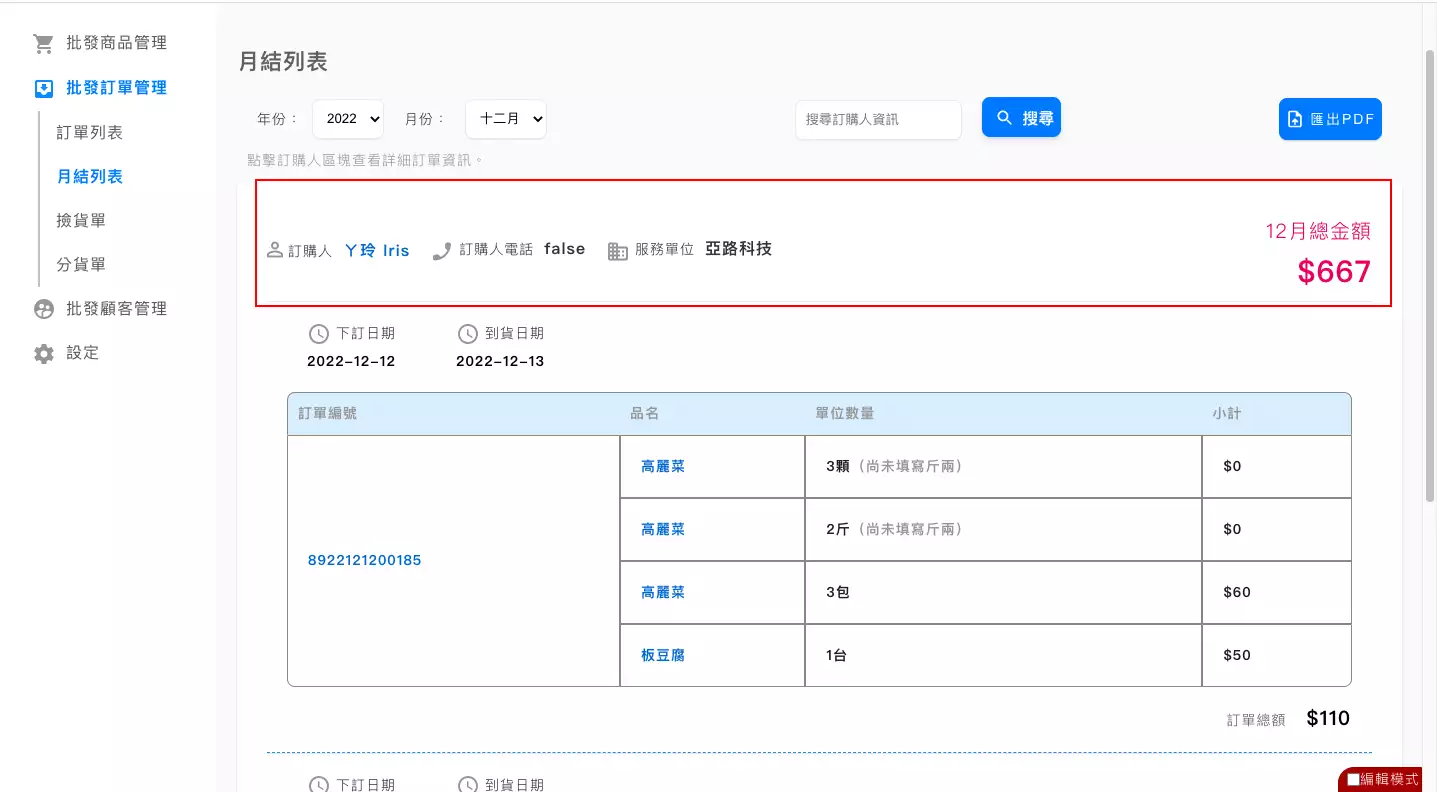
 | 批發訂單管理:月結列表位於後台「批發訂單管理」>「月結訂單」月結列表可以看客戶當月總訂單 並輸出PDF檔
1.在年份篩選 可以回看過去月份的訂單總結
2.可以使用關鍵字搜尋
3.點選「匯出PDF」 可以選擇訂購人的月結資訊 ,若要勾選全部訂購人可以點選左上小方塊
4.在紅框內,有訂購人資訊、當月總金額計算,點選紅框後,會展開當月所有訂單資訊 |
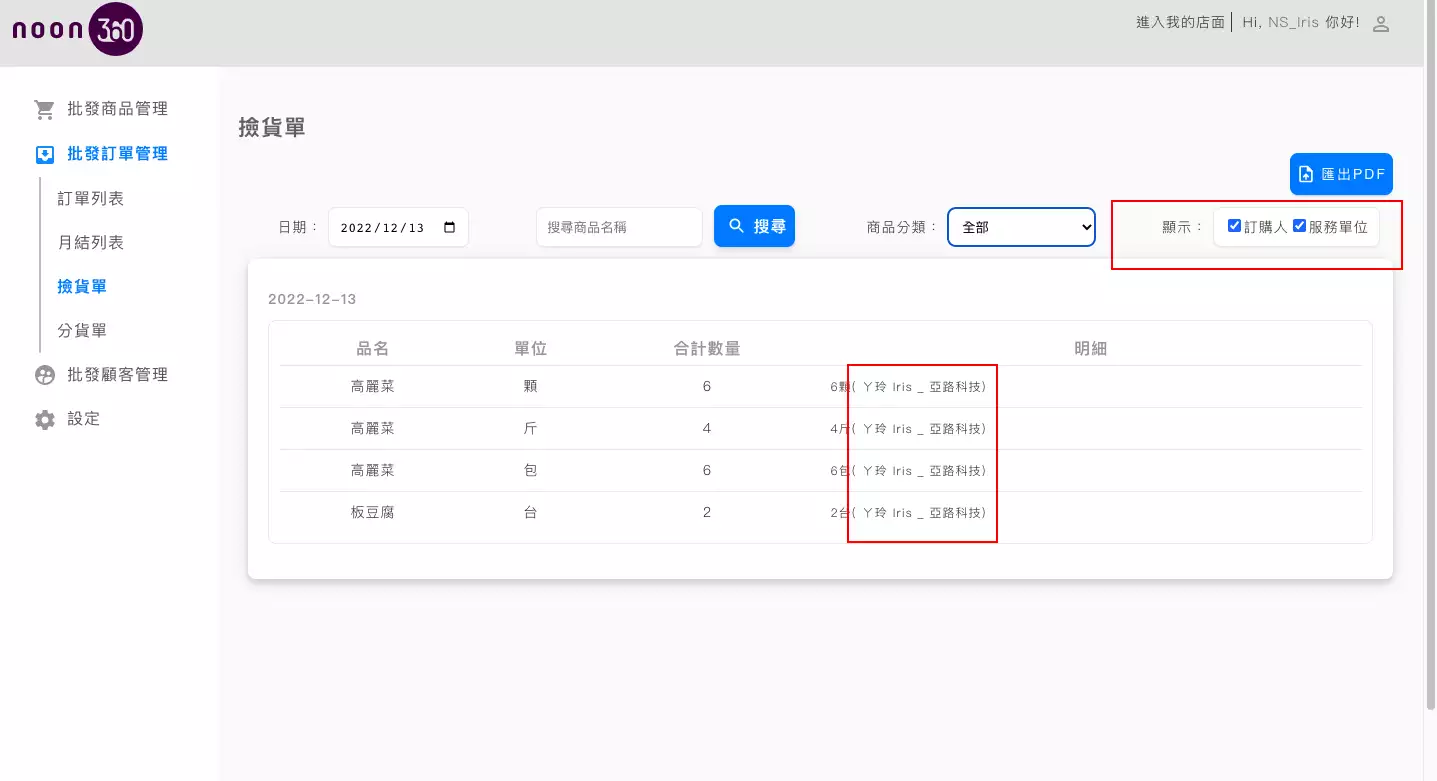
 | 批發訂單管理:撿貨單位於後台「批發訂單管理」>「撿貨單」撿貨單日期篩選是以出貨日期顯示
1.可以使用「日期」「關鍵字」「分類」來篩選撿貨單資訊
2.紅框部分可以 可以選擇要不要顯示該資訊 EX:把訂購人的勾拿掉 ,下方資訊就不會有訂購人
3.點選匯出PDF>再新跳出的分頁點選右鍵 選擇列印 >可以選存檔PDF或直接連接列印機列印出來 |
 | 批發訂單管理:分貨單位於後台「批發訂單管理」>「分貨單」1.可以使用「日期」「訂購人」來篩選撿貨單資訊
(分貨單日期篩選是以出貨日期顯示)
2.在分貨單有斤、條、把、顆等單位數量欄位請以”斤.兩”格式換算(例:4斤2兩,請輸入4.02)
完成後點選「分貨完成」 該訂單就會轉跳到「已完成」的分類
3.點選「匯出PDF」>選擇匯出訂購人 或是勾選左上方塊一次全選訂購人>點選輸出>跳出分頁點選右鍵 選擇列印 >可以選存檔PDF或直接連接列印機列印出來 |
|
|
*規格品設定https://help.shopify.com/zh-TW/manual/products/variants/add-variants |
|
70486*評論管理2022-07-1717:25:0668064MsgArticle---
---
ZC348106,ZC703864
10
0
總覽
0
139
|
70483*單一商品或大類優惠折扣設定2022-07-1717:18:3268064MsgArticle---
---
ZC348106,ZC703864
11
1
總覽
0
167
|
70470*加購設定2022-07-1716:49:2368064MsgArticle---
---
ZC348106,ZC703864
12
0
總覽
0
134
|
70469*上下架及預購設定2022-07-1716:48:5568064MsgArticle---
---
ZC348106,ZC703864
13
1
總覽
0
128
|
70466*一頁式商店設定2022-07-1716:25:1968064MsgArticle---
---
ZC348106,ZC703864
14
0
總覽
0
139
|
70459*如何批量上傳及更新商品2022-07-1715:40:2668064MsgArticle---
---
ZC348106,ZC703864
15
1
總覽
0
130
|
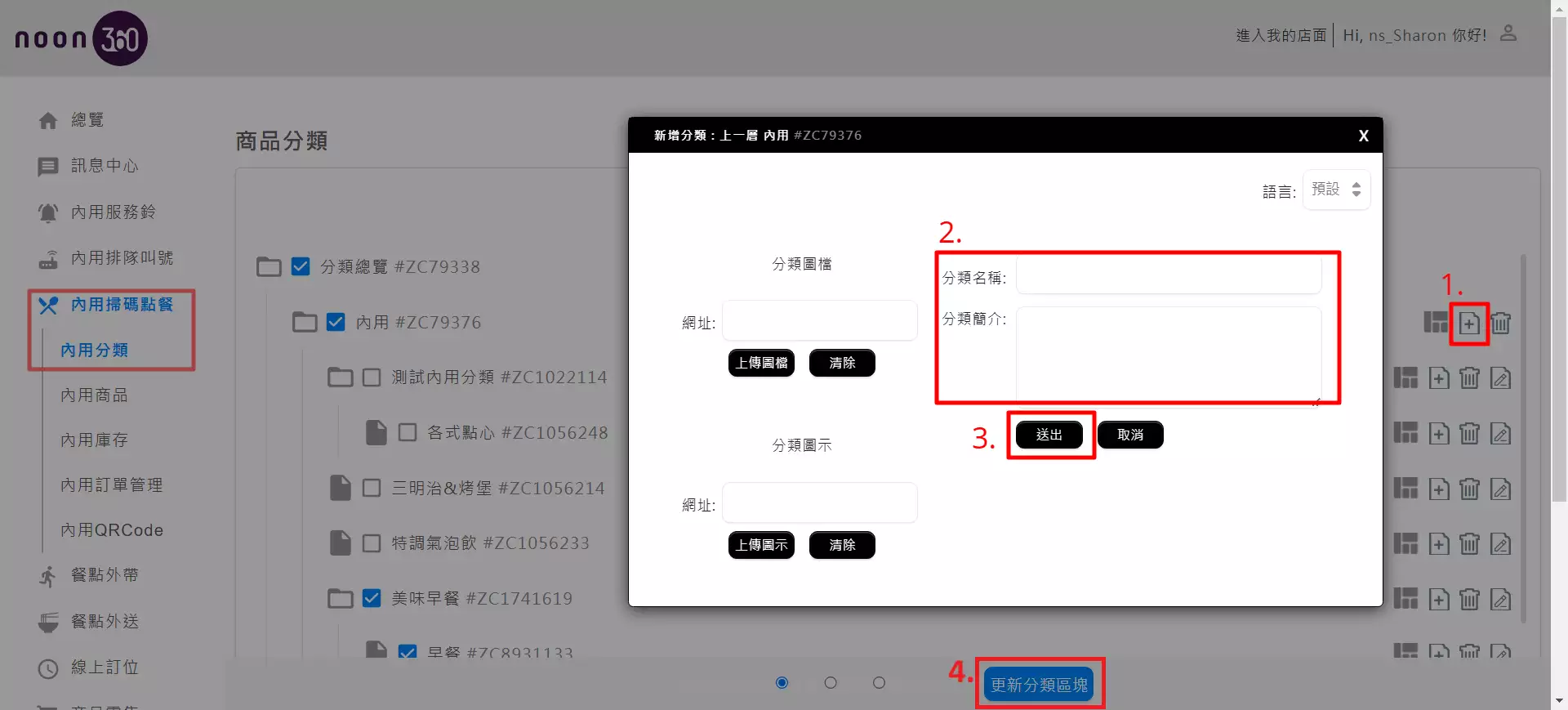
菜單設定新增及編輯菜單內容、圖片、及庫存,並可設定外帶外送  菜單設定-商品分類內用掃碼點餐>內用分類 菜單設定-商品分類內用掃碼點餐>內用分類 |
1.點選右方 新增分類
2.輸入分類資訊
3.點選送出
4.點選 更新分類區塊
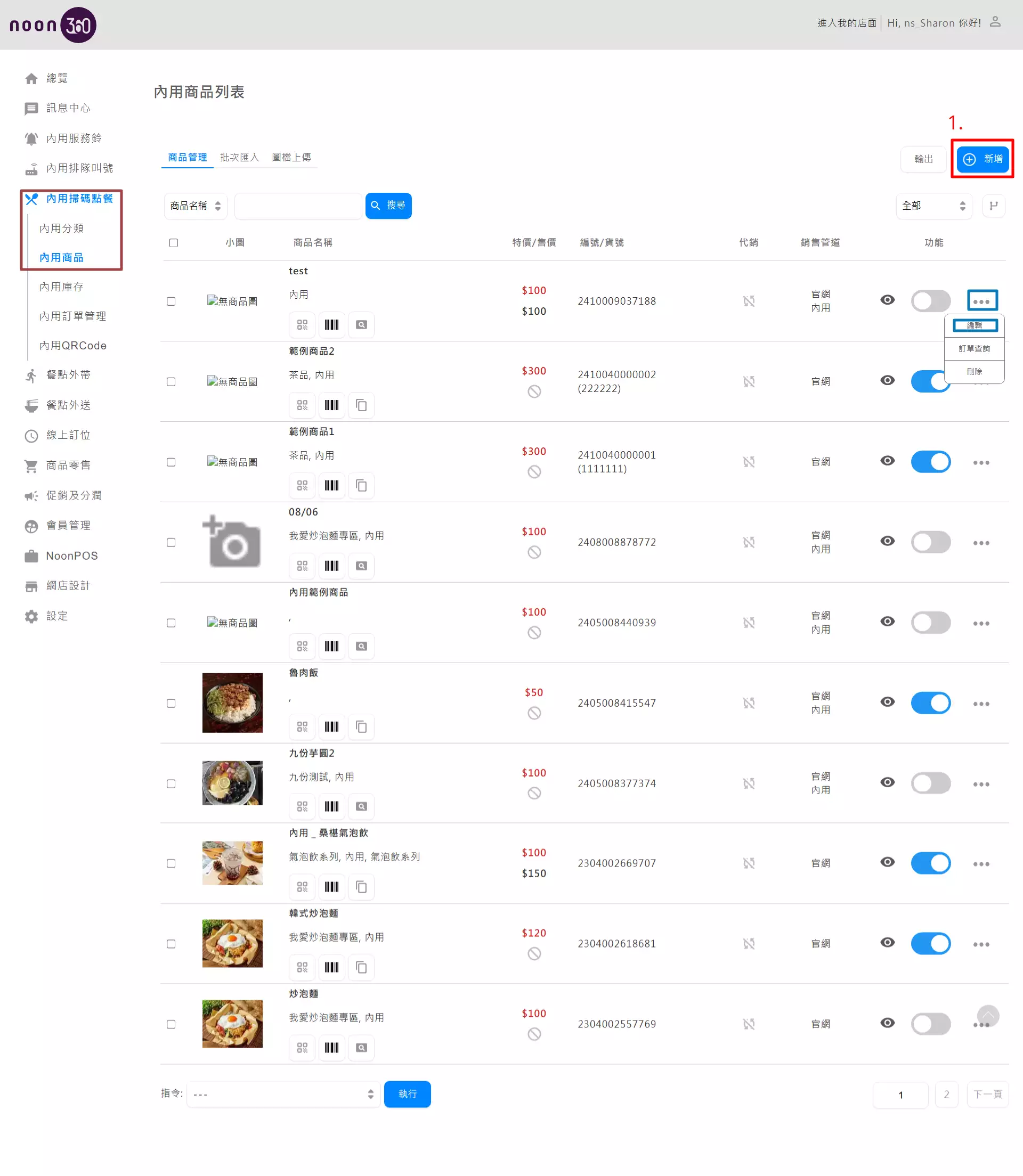
若為外帶外送:相同的操作步驟  | 菜單設定-新增商品:第一步驟內用掃碼點餐>內用商品管理1.點選右方 新增商品
若要編輯:點選右方的3個點 再點選編輯
若為外帶外送:相同的操作步驟
|
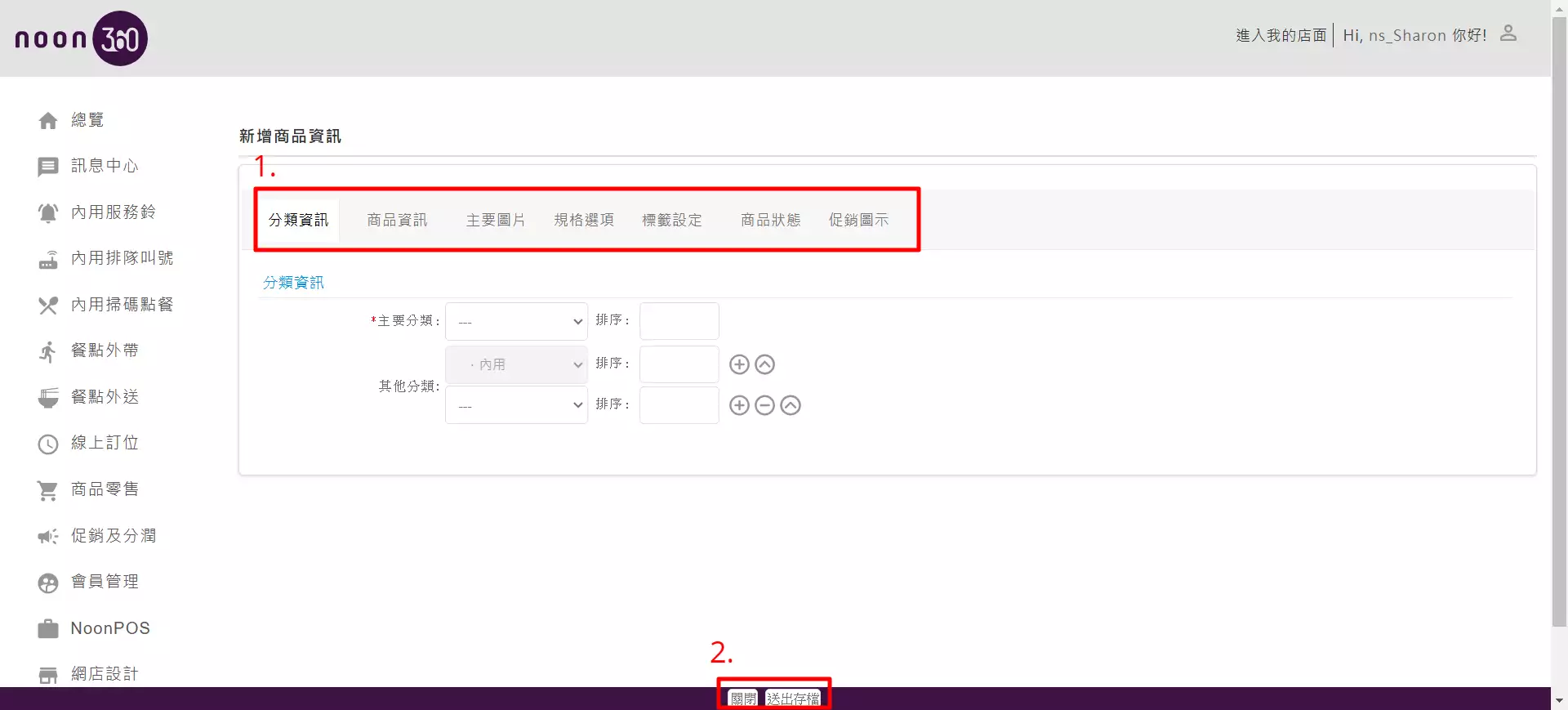
 菜單設定-新增商品:第二步驟內用掃碼點餐>內用商品管理 菜單設定-新增商品:第二步驟內用掃碼點餐>內用商品管理 |
1.點選需填寫的商品資訊
2.點選送出存檔 完成新增商品
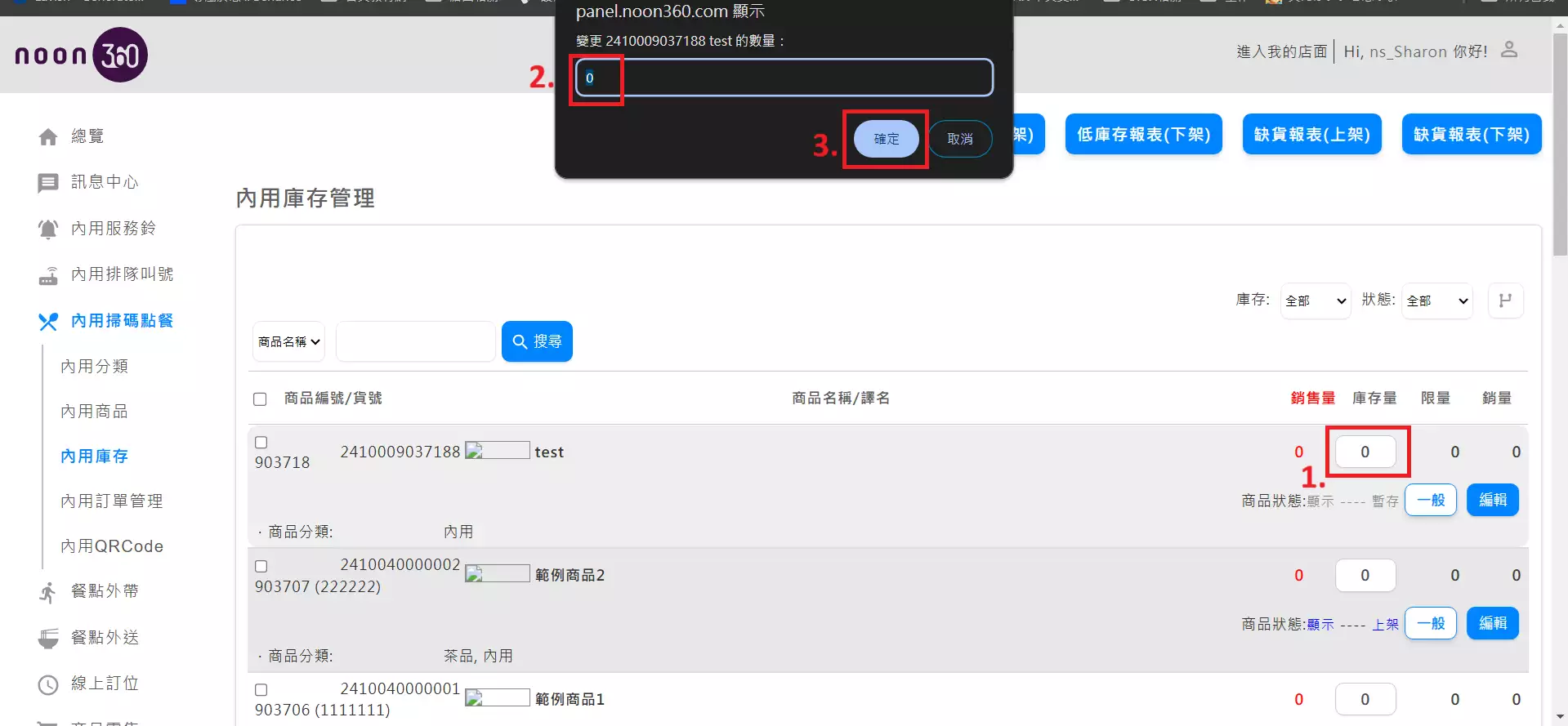
若為外帶外送:相同的操作步驟  菜單設定-庫存設定內用掃碼點餐>內用庫存 菜單設定-庫存設定內用掃碼點餐>內用庫存 |
1.雙擊 庫存量
2.修改庫存數量
3.點選送出
若庫存數量為零 前台則會顯示售完
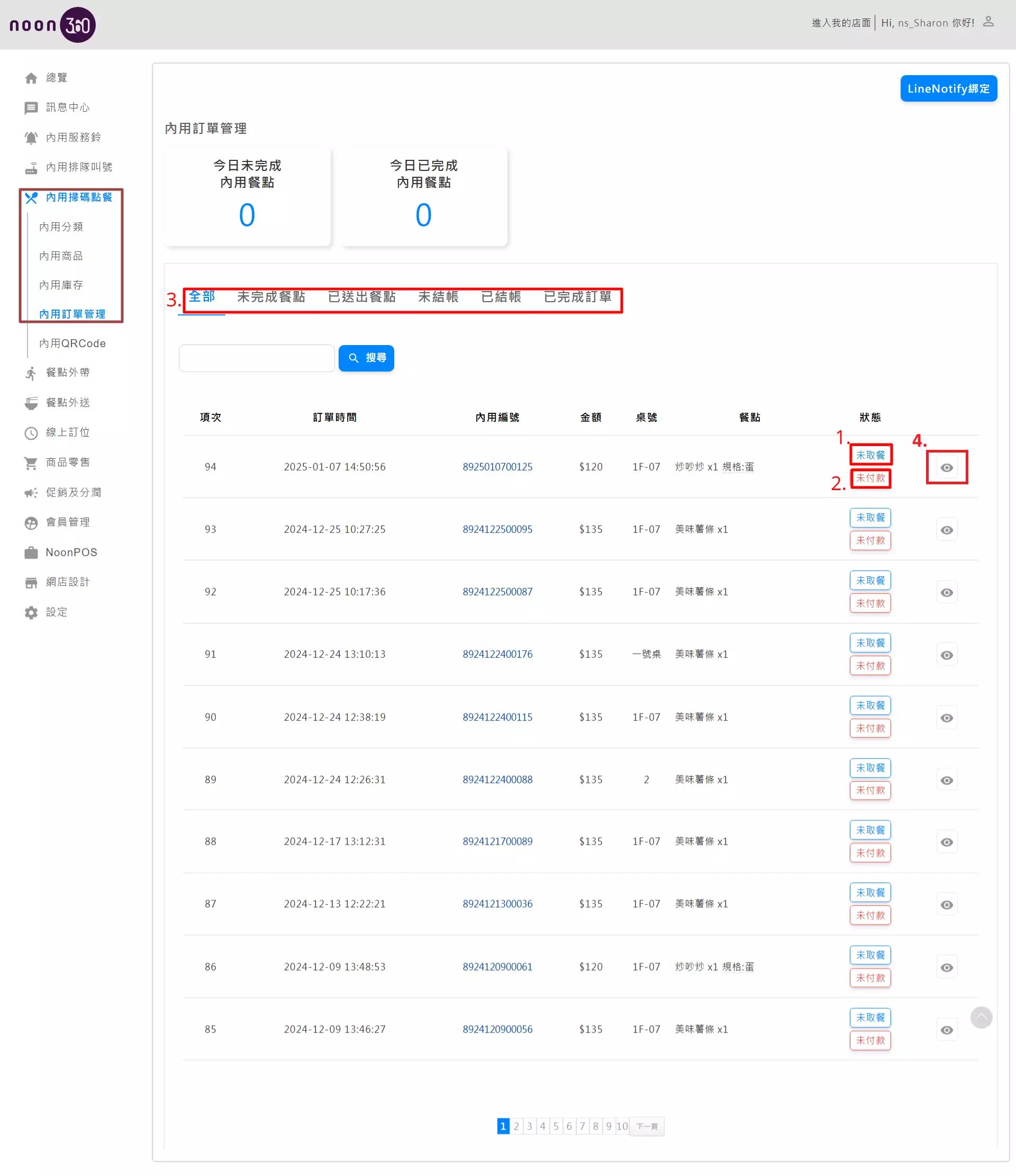
若為外帶外送:相同的操作步驟  菜單設定-訂單管理內用掃碼點餐>內用訂單管理 菜單設定-訂單管理內用掃碼點餐>內用訂單管理 |
1.點選 未取餐 修改成完成送餐
2.點選 未付款 修改成已付款
3.分類查詢所有訂單
4.點選 眼睛圖標 查看訂單詳細
若為外帶外送:相同的操作步驟 |
|
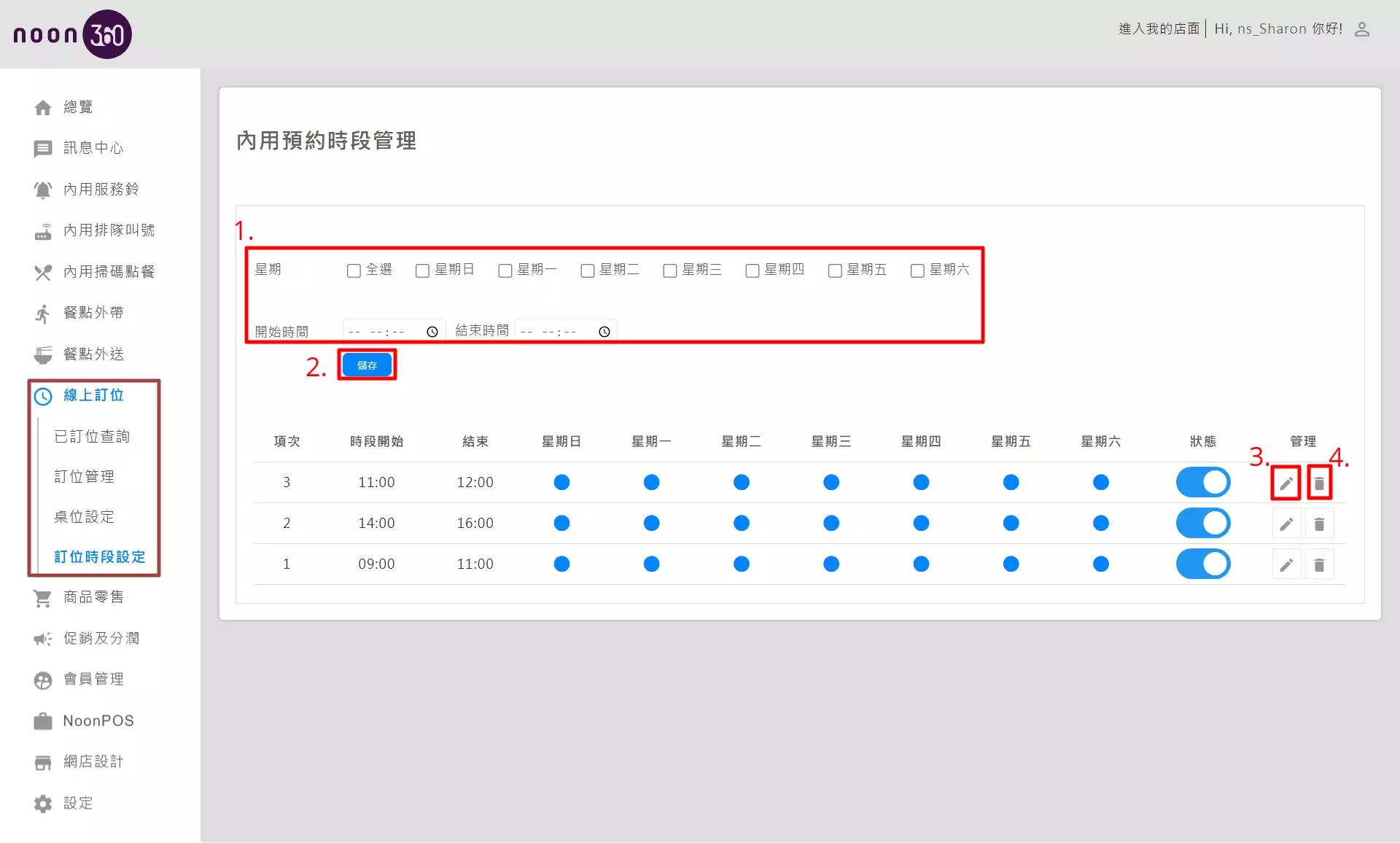
 線上訂位>訂位時段設定 線上訂位>訂位時段設定 |
1.設定內用的日期與時段
2.點選儲存
3.點選 筆的圖標 可修改資訊
4.點選 垃圾筒的圖標 可刪除資訊 |
|
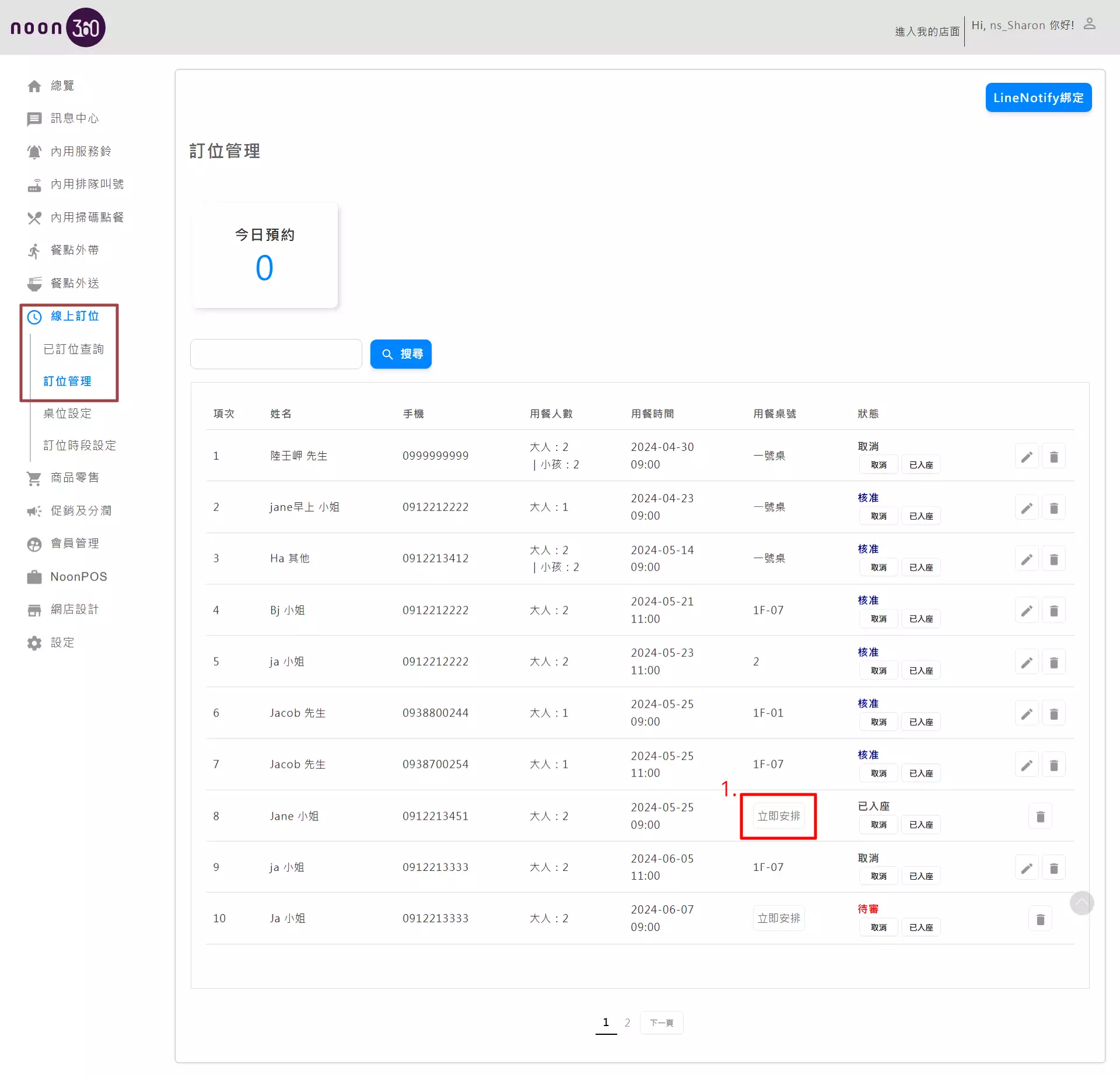
 | 線上訂位>定位管理1.點選 立即安排 安排座位
2.點選 尚未安排 來預訂桌位
3.點選 確認送出 完成預訂
4.搜尋日期和時段可查詢已預訂座位
若想另外查詢:線上訂位>已訂位查詢 也可依照日期時段來搜索
|
|
|
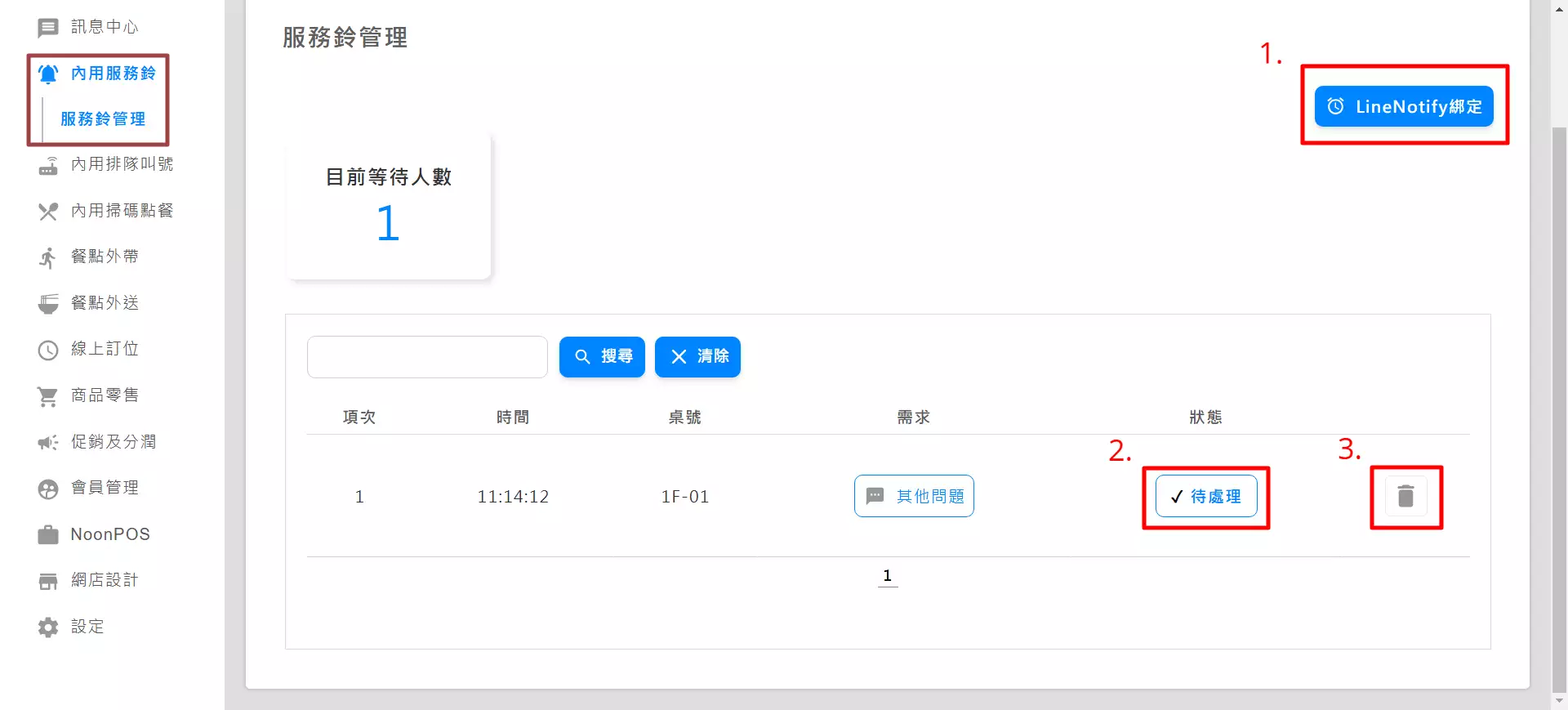
 | 內用服務鈴>服務鈴管理1.可點選右上方綁定LINE 會通客戶的桌號資訊和服務需求
2.處理完成後 點選 狀態>已處理
3.點選右方 垃圾桶圖標 可刪除 |
|
|
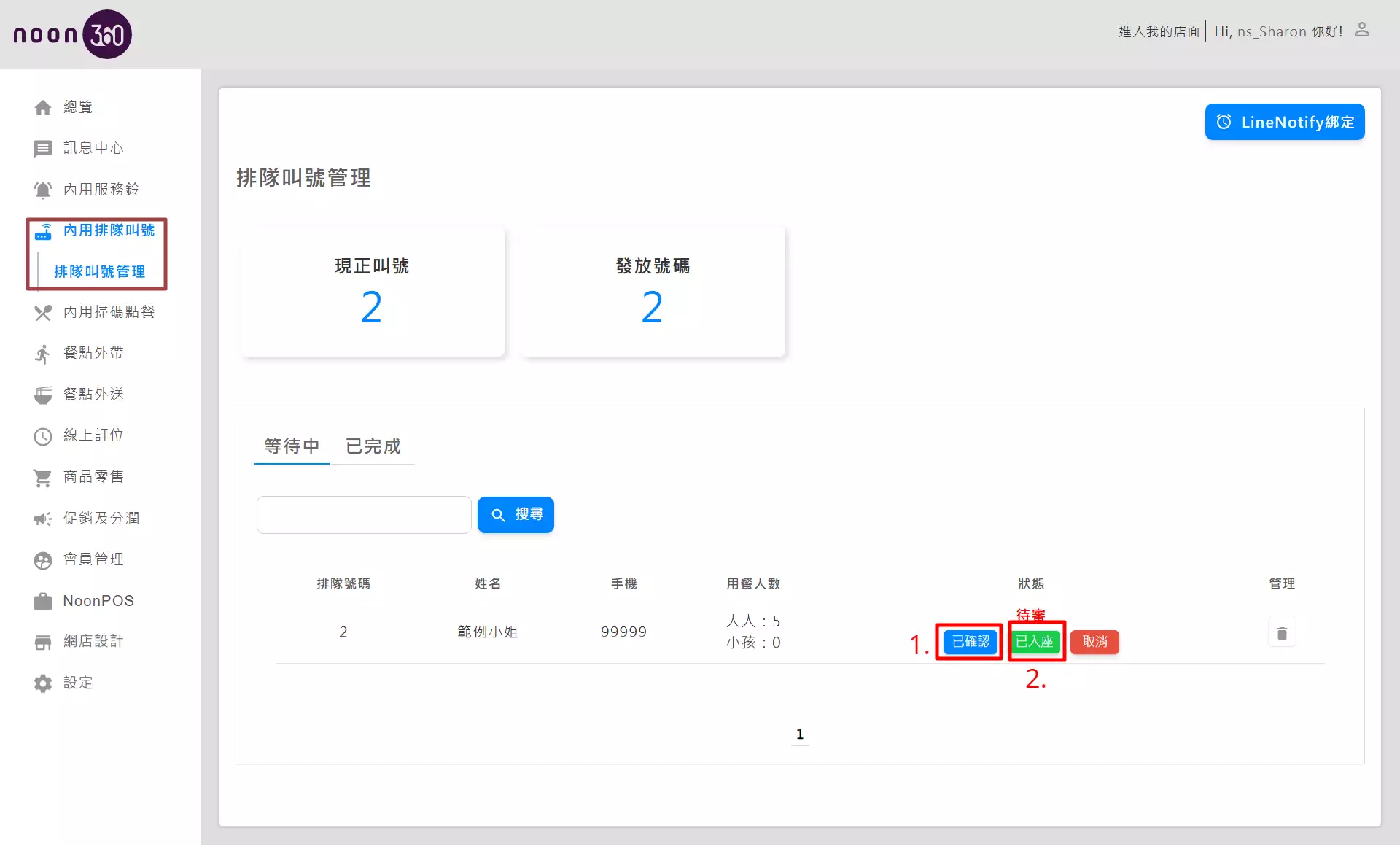
 | 內用排隊叫號>排隊叫號管理1.點選 已確認
2.點選 已入座 完成排隊叫號 |
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
總共 46 篇文章 : 頁數 1 2 3 : 上一頁 : 下一頁
|
|
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:15px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode0.gif) no-repeat; }
.TreeNode_2 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode1.gif) no-repeat; }
.TreeNode_3 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode2.gif) no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode3.gif) no-repeat; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
|
| |