|
.TreeMenu_0 { text-align:left; line-height:135%; }
.TreeMenu_0 a { color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { }
.TreeNode_2 { }
.TreeNode_3 { }
.TreeNode_4 { }
.TreeNode_5 { }
.TreeNode_6 { }
.TreeNode_7 { }
.TreeNode_8 { }
.TreeNode_9 { }
.TreeNode_1 a { }
.TreeNode_2 a { }
.TreeNode_3 a { }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.dataBlogTree.Hori .TreeMenu_2 { text-align:center; }
.dataBlogTree.Hori .TreeGroup_3 { display:inline-block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
class=Categories Categories_mb
|
| | |
|
• $XmlID$ • $GroupName$ $CtrlBtn$
$html$
評論: $ChildNum$ 瀏覽: $ClickNum$
於 $Date$ $Time$ 發表
分享網站縮圖顯示Line、FB等社群連結分享網站時縮圖的顯示設定
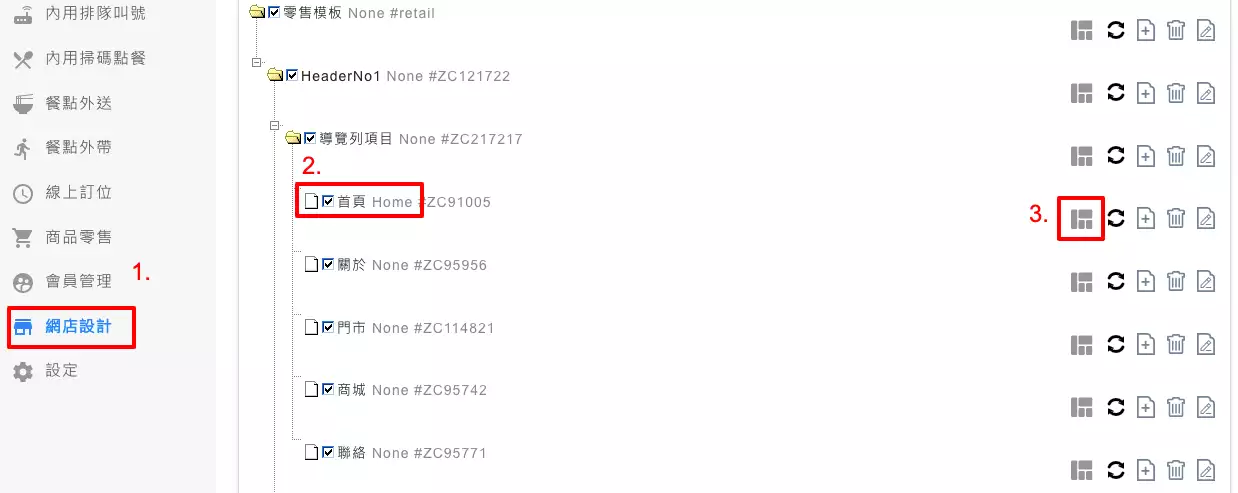
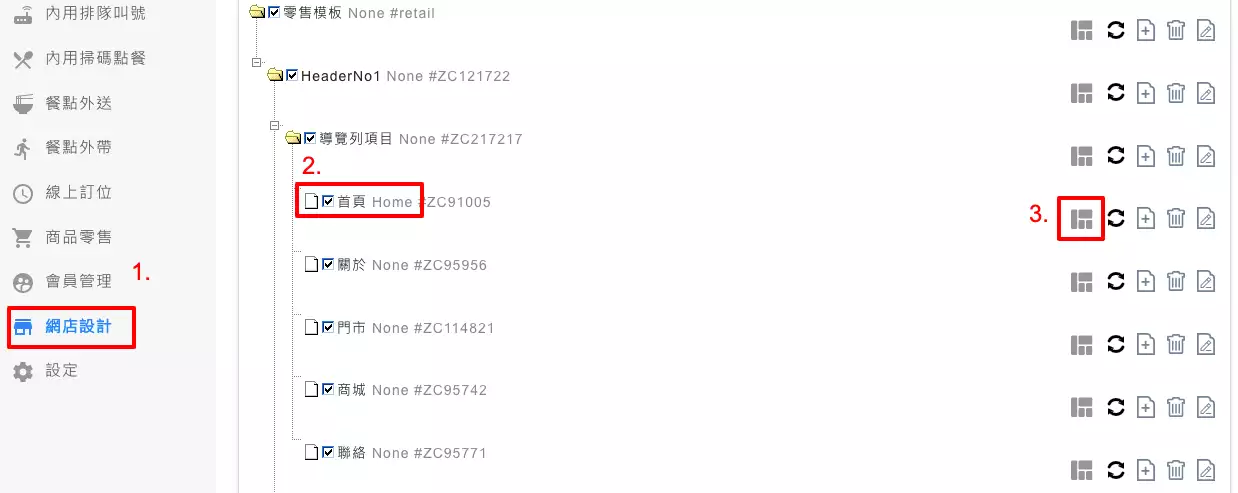
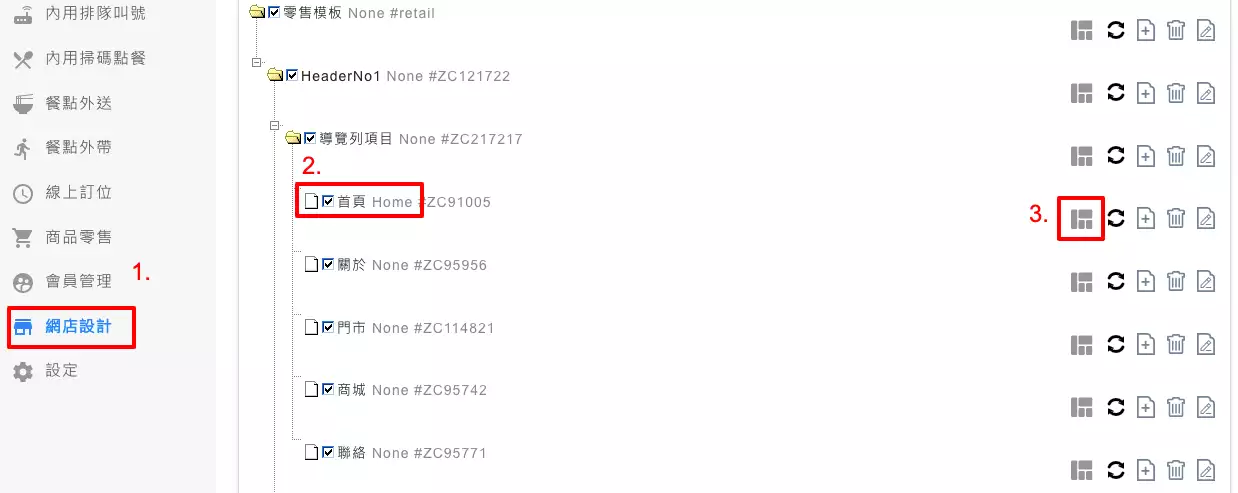
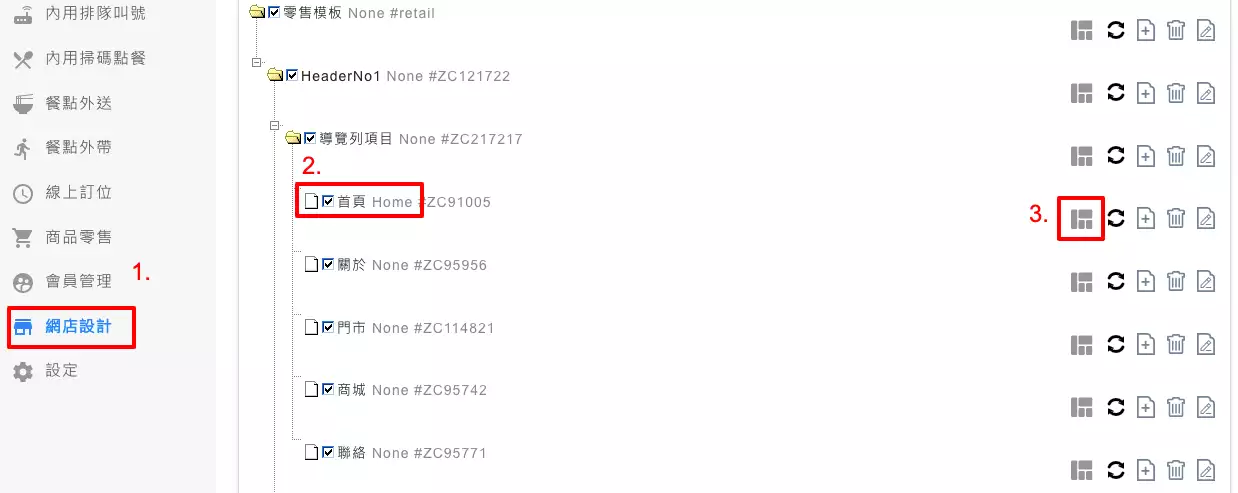
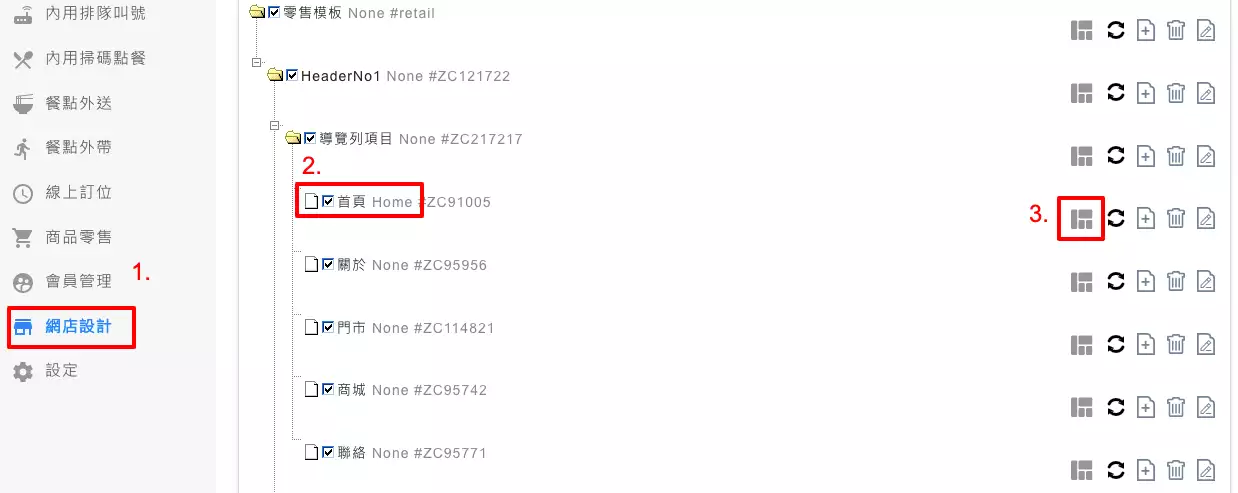
 | 一、進到後台設定1. 進到管理後台點選左側欄選擇網店設計
2.點選『首頁』右側『修改頁面』 |
 | 3. 上傳圖檔
*尺寸建議:1200px X 630px 橫向
4.送出存檔 |
 5. 點擊右邊『輸出更新』icon
6.點擊『輸出更新網站地圖資訊』  二、清除社群網站快取*如需要快速更新社群縮圖請一定要執行此步驟,如未執行縮圖的顯示各大社群平台重新抓取的時間不一定將不會立即更改
7-1. 清除Line快取請至此連結執行以下步驟
https://poker.line.naver.jp/
7-2. 貼上網址
7-3.選擇語言『Chinese-Taiwan』
7-4.勾選『Clear Cache』送出『Submit』完成清Line快取  8-1. 清除Facebook快取請至此連結執行以下步驟
https://developers.facebook.com/tools/debug
8-2. 貼上網址
8-3. 點擊『偵錯』完成清FB快取
8-4. 如還是失敗可再次點擊『重新抓取』 |
|
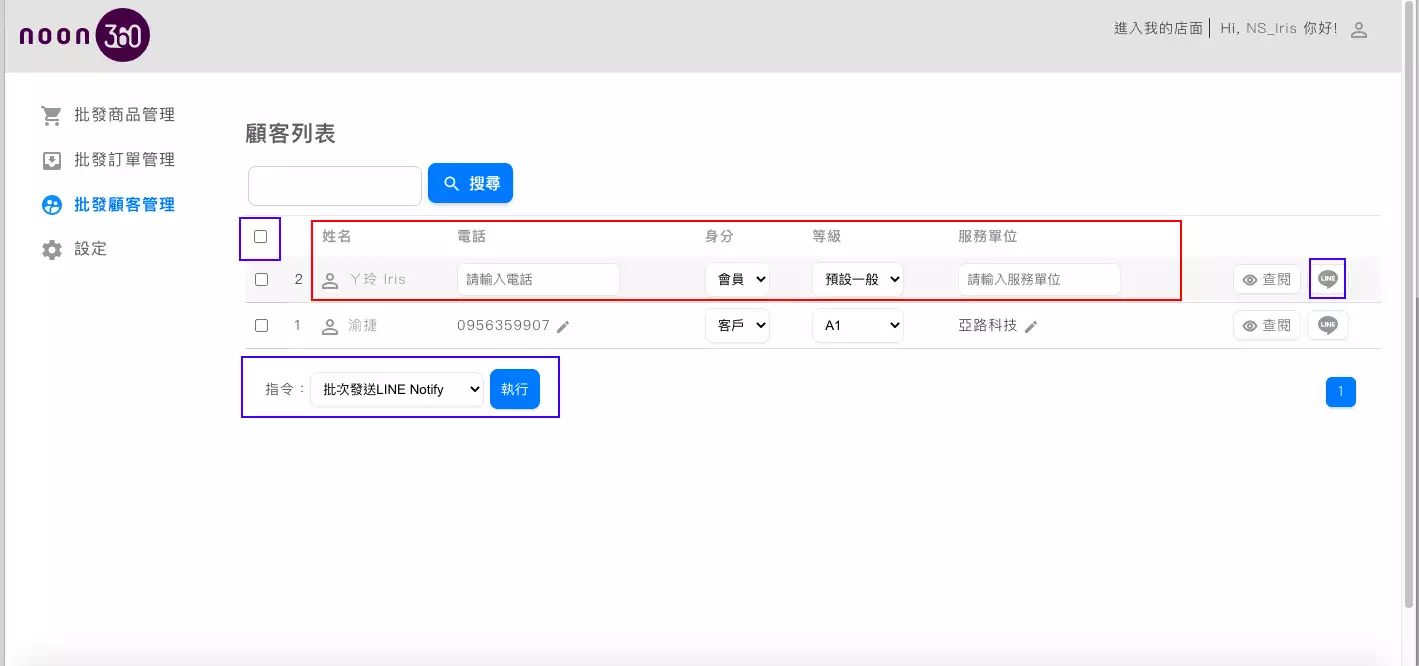
 | 批發會員管理設定「批發會員管理」
1.當客戶在LINE加入成會員後、資料會帶入後台
2.點選 「批發會員管理」進入顧客列表 可以設定或修改 電話、身份、等級、服務單位
3.點選「查閱」可以該會員詳細資訊 、所有訂單
4.點選「LINE」圖示,可以單獨發送消息到LINE NOTIFY給客戶,
或是多次勾選客戶或左上邊小方塊,再到下方指令批次發送 |
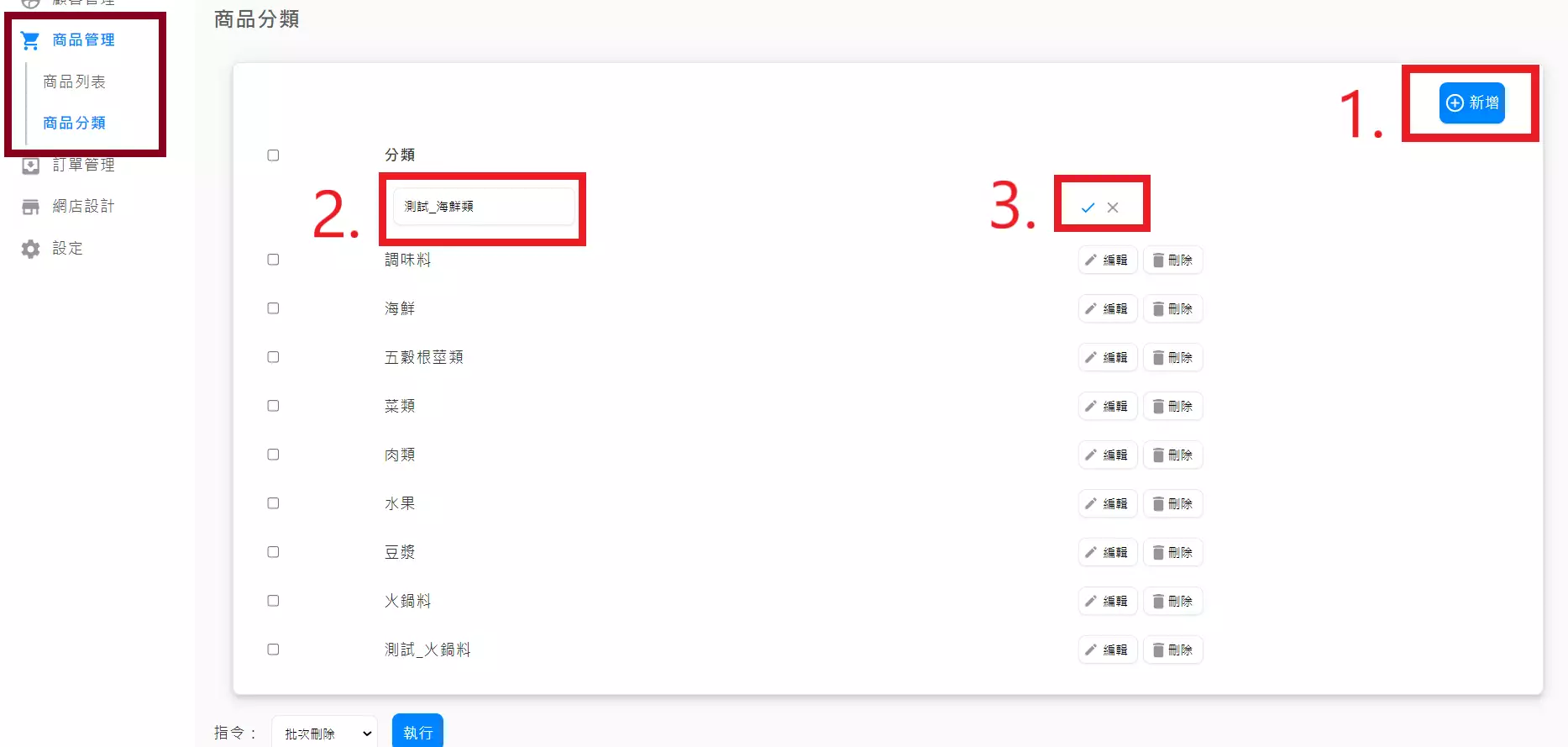
 | 批發商品_步驟一:新增商品分類位於後台「商品管理」>「商品分類」首先要建立商品分類,以便後續上架商品可以選擇對應的類別。
按照步驟
1.點選新增
2.輸入分類名稱
3.點選打勾 成功建立分類
若想更改分類:點選編輯做更改
若想刪除: 可點選刪除按鈕、或是多次勾選左方小方塊 再到頁面下方的「指令」執行批次刪除 |
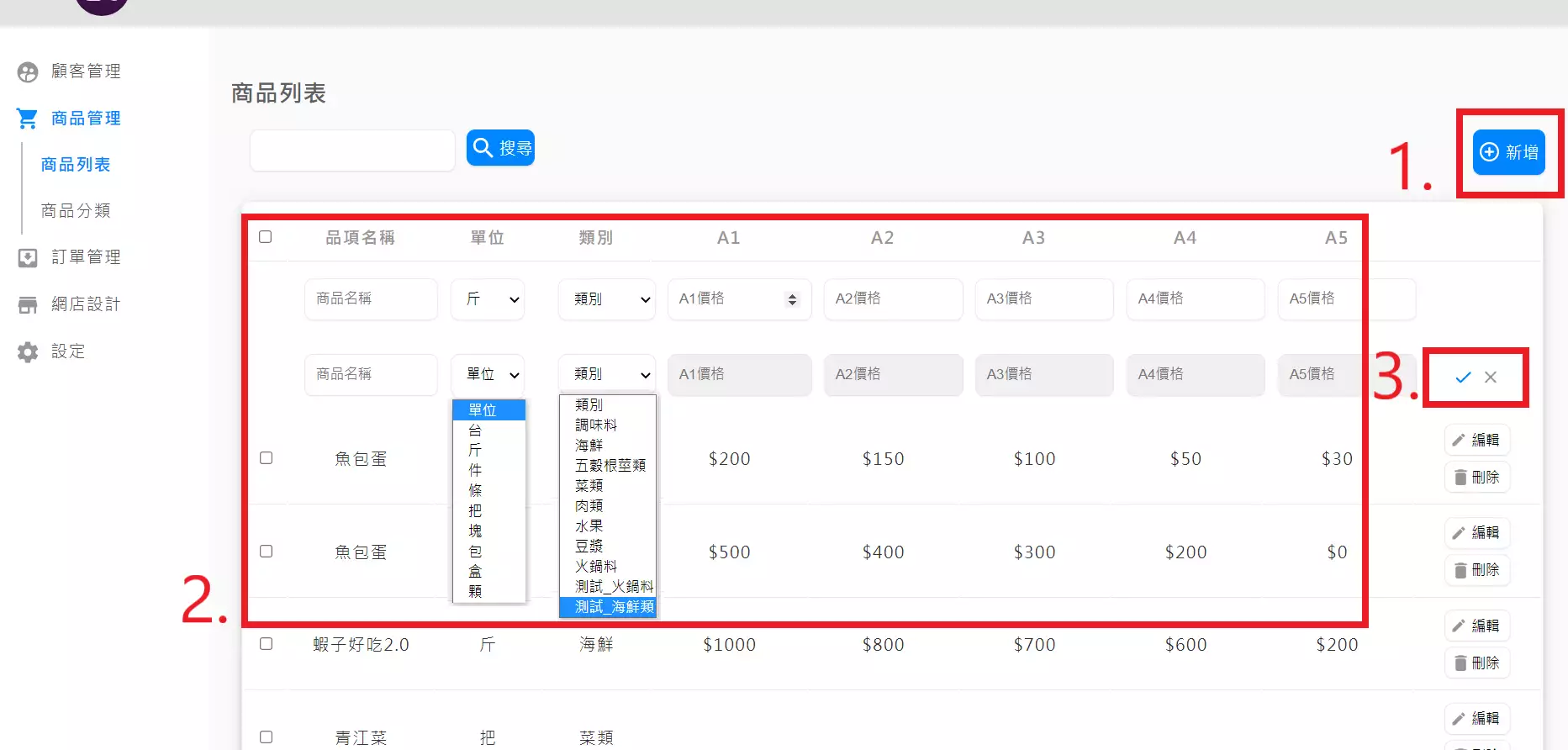
 | 批發商品步驟二:新增商品位於後台「商品管理」>「商品列表」首先要到「商品列表」 內新增商品
1.點選新增
2.填寫 商品名稱 、單位、 類別、A1~A5個別的價錢
以下單位需要換斤兩:斤、條、把、顆
3.點選勾勾 成功新增商品
若想更改分類:點選編輯做更改
若想刪除: 可點選刪除按鈕、或是多次勾選左方小方塊 再到頁面下方的「指令」執行批次刪除 |
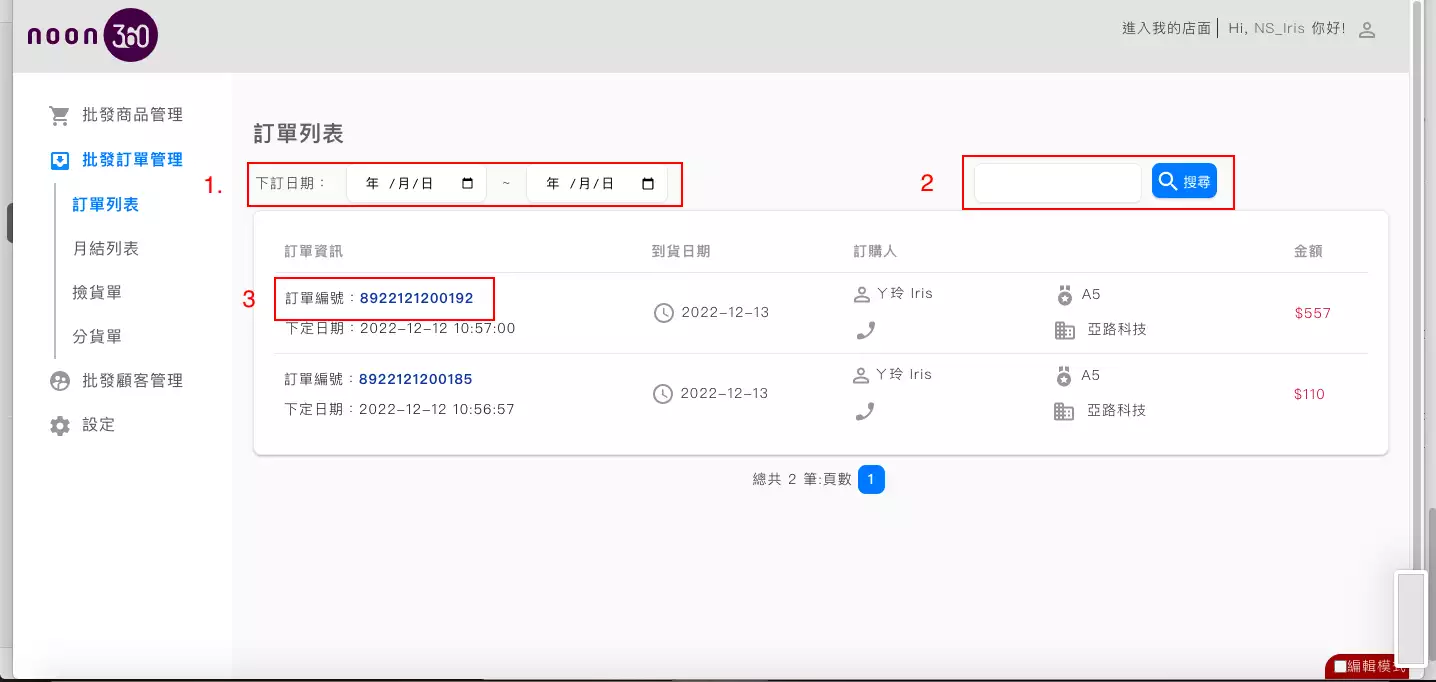
 | 批發訂單管理:訂單列表位於後台「批發訂單管理」>「訂單列表」在訂單列表內可以查詢 客戶的訂單資訊
1.在框1部分可以使用日期篩選訂單
2.在框2使用關鍵字篩選訂單
3.在框3點選訂單編號 可以進入訂單詳細頁 |
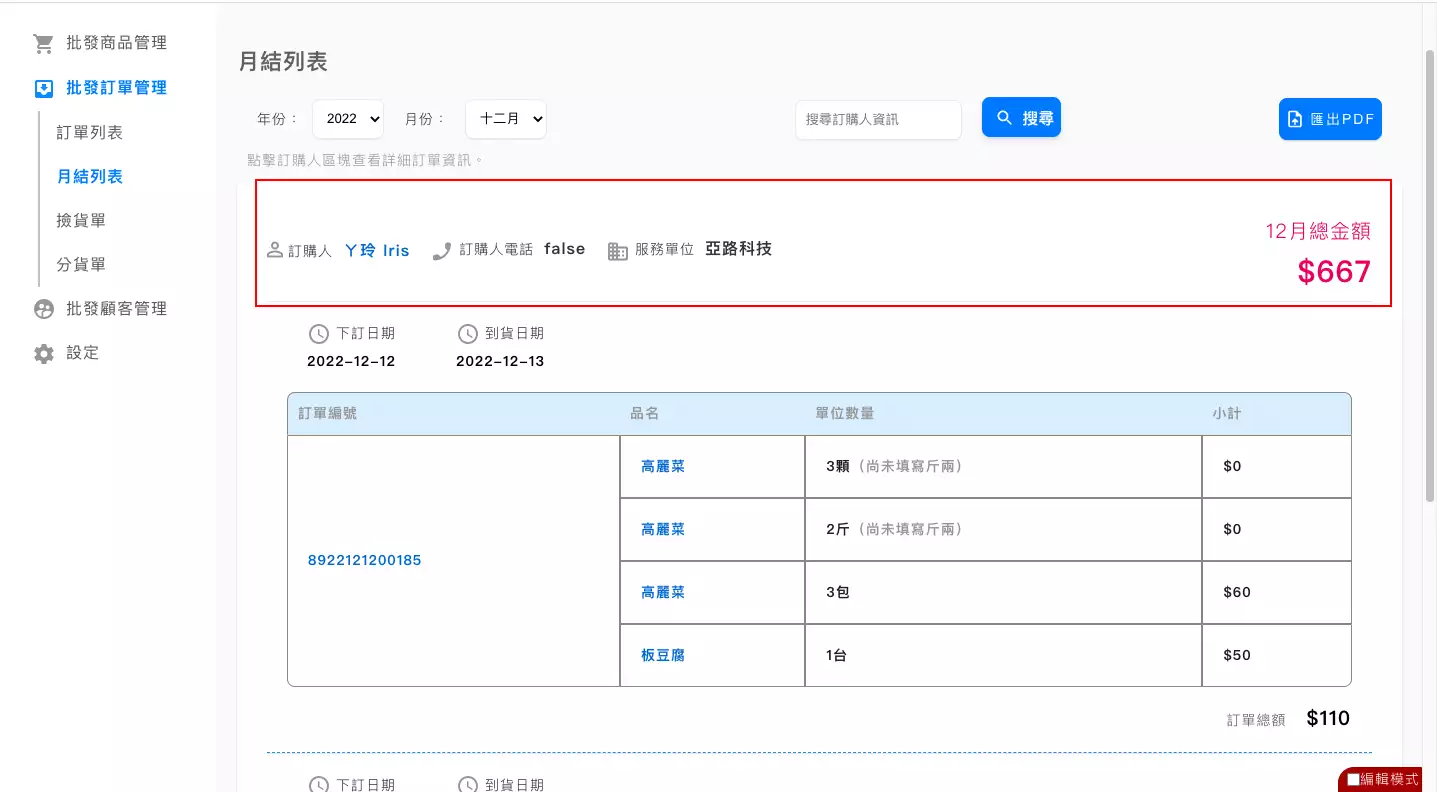
 | 批發訂單管理:月結列表位於後台「批發訂單管理」>「月結訂單」月結列表可以看客戶當月總訂單 並輸出PDF檔
1.在年份篩選 可以回看過去月份的訂單總結
2.可以使用關鍵字搜尋
3.點選「匯出PDF」 可以選擇訂購人的月結資訊 ,若要勾選全部訂購人可以點選左上小方塊
4.在紅框內,有訂購人資訊、當月總金額計算,點選紅框後,會展開當月所有訂單資訊 |
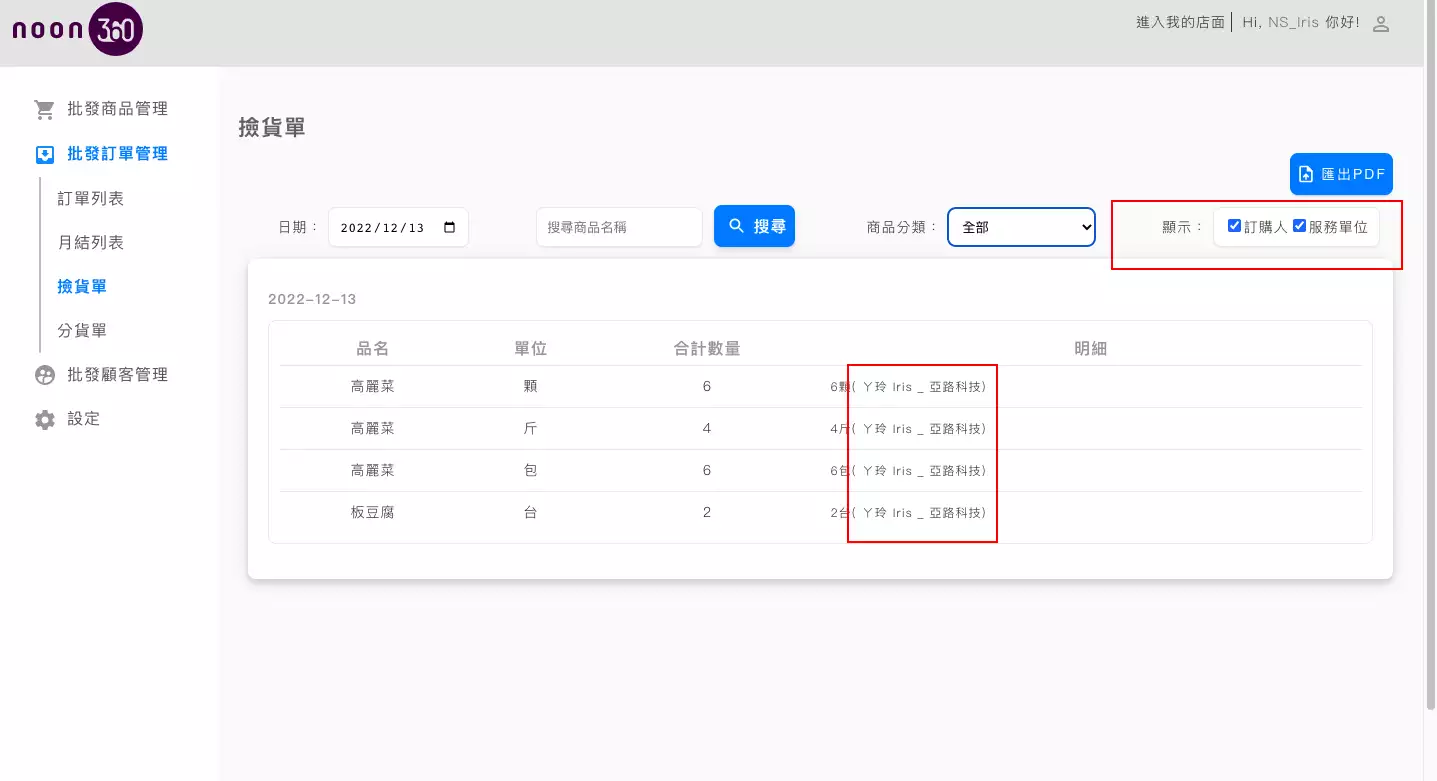
 | 批發訂單管理:撿貨單位於後台「批發訂單管理」>「撿貨單」撿貨單日期篩選是以出貨日期顯示
1.可以使用「日期」「關鍵字」「分類」來篩選撿貨單資訊
2.紅框部分可以 可以選擇要不要顯示該資訊 EX:把訂購人的勾拿掉 ,下方資訊就不會有訂購人
3.點選匯出PDF>再新跳出的分頁點選右鍵 選擇列印 >可以選存檔PDF或直接連接列印機列印出來 |
 | 批發訂單管理:分貨單位於後台「批發訂單管理」>「分貨單」1.可以使用「日期」「訂購人」來篩選撿貨單資訊
(分貨單日期篩選是以出貨日期顯示)
2.在分貨單有斤、條、把、顆等單位數量欄位請以”斤.兩”格式換算(例:4斤2兩,請輸入4.02)
完成後點選「分貨完成」 該訂單就會轉跳到「已完成」的分類
3.點選「匯出PDF」>選擇匯出訂購人 或是勾選左上方塊一次全選訂購人>點選輸出>跳出分頁點選右鍵 選擇列印 >可以選存檔PDF或直接連接列印機列印出來 |
|
|
*規格品設定https://help.shopify.com/zh-TW/manual/products/variants/add-variants |
|
70486*評論管理2022-07-1717:25:0668064MsgArticle---
ZC703864
ZC348106,ZC703864
4
0
總覽
0
174
|
70483*單一商品或大類優惠折扣設定2022-07-1717:18:3268064MsgArticle---
ZC703864
ZC348106,ZC703864
5
1
總覽
0
201
|
70470*加購設定2022-07-1716:49:2368064MsgArticle---
ZC703864
ZC348106,ZC703864
6
0
總覽
0
165
|
70469*上下架及預購設定2022-07-1716:48:5568064MsgArticle---
ZC703864
ZC348106,ZC703864
7
1
總覽
0
155
|
70466*一頁式商店設定2022-07-1716:25:1968064MsgArticle---
ZC703864
ZC348106,ZC703864
8
0
總覽
0
167
|
70459*如何批量上傳及更新商品2022-07-1715:40:2668064MsgArticle---
ZC703864
ZC348106,ZC703864
9
1
總覽
0
151
|
70417*將商品移出分類2022-07-1712:12:4768064MsgArticle---
ZC703864
ZC348106,ZC703864
10
0
總覽
0
147
|
商品內嵌YouTube影片商品如何加入YouTube影片? 一、取得YouTube嵌入連結1. 先打開YouTube影片並點擊分享
2. 跳出分享視窗後選擇「嵌入」
二、商品編輯加入影片嵌入碼1. 打開選擇商品編輯影音說明欄位
2. 將嵌入碼貼上影音內容
3. 為了可以RWD符合手機版,請將數字「560」改成100%、數字「315」改成460
4. 設定完畢,就可以存檔了
|
|
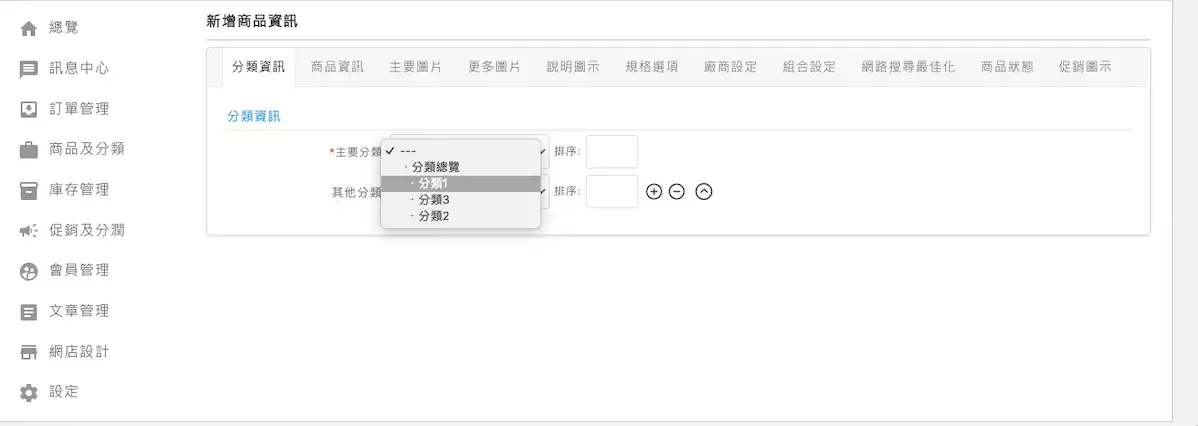
新增商品及設定新增商品、將商品加入分類、設定商品狀態、及庫存設定  | 分類資訊1. 主要分類一定要選擇一項呦
2. 若這隻商品需同時要在不同分類
可以按『+ 』再去選擇不同分類 |
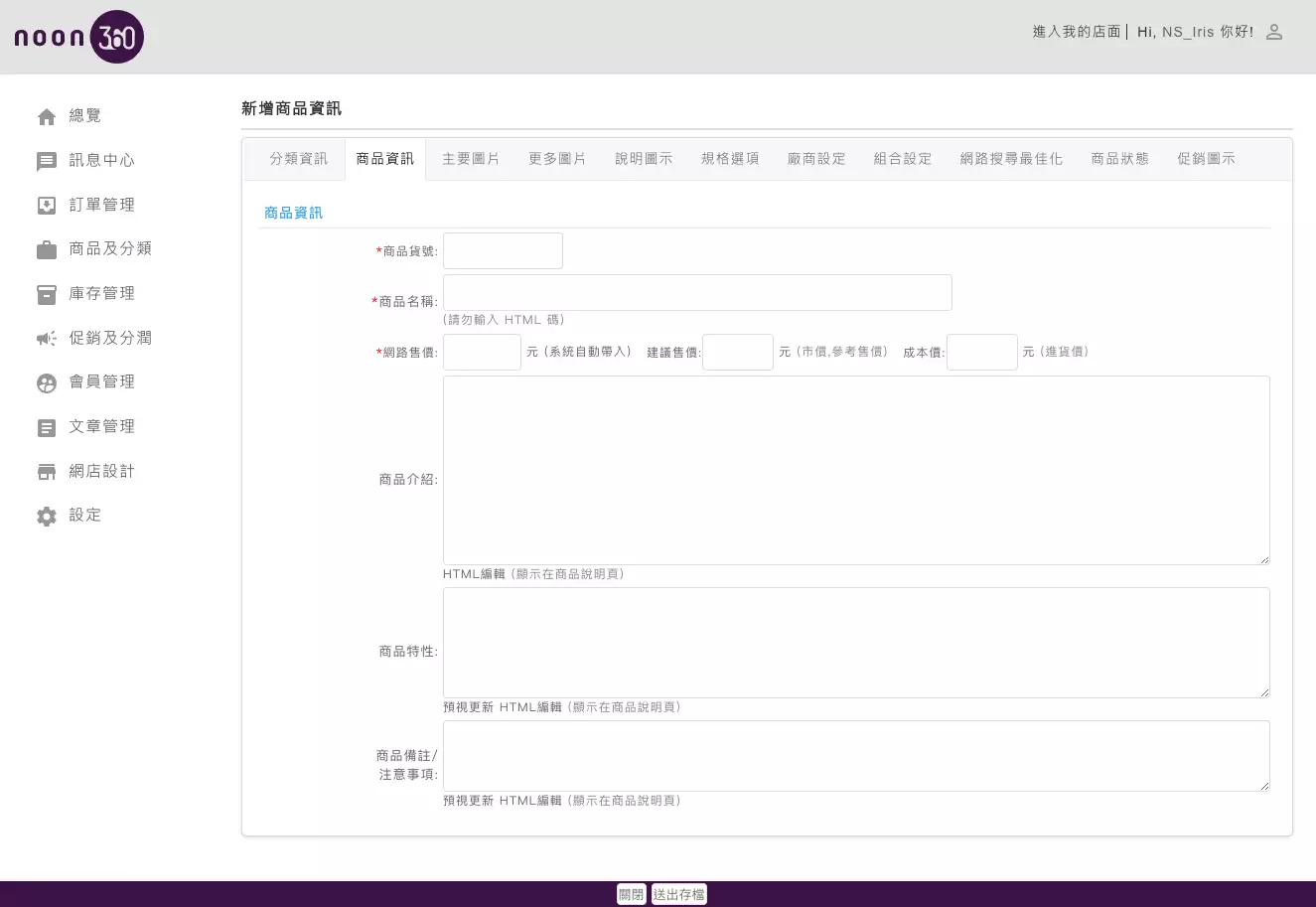
 | 商品資訊1. 商品貨號: 如果有庫存管理此欄位就要填寫
2. 商品名稱: 必填項目
3. 網路售價: 必填項目
4. 建議售價: 會在前台顯示並劃掉
5. 成本價: (後台紀錄,不會顯示在前台)
6. 商品介紹: 顯示在商品說明頁
7. 商品特性: 建議兩三行文字即可,用line分享後會顯示這段簡介
8. 商品備註/注意事項: 顯示在商品說明頁
|
主要圖片、更多圖片、說明圖示顯示位置1. 主要圖片> 會顯示在目錄頁和商品說明頁的第一張圖
2. 更多圖片> 會顯示商品說明頁 主要圖片下方
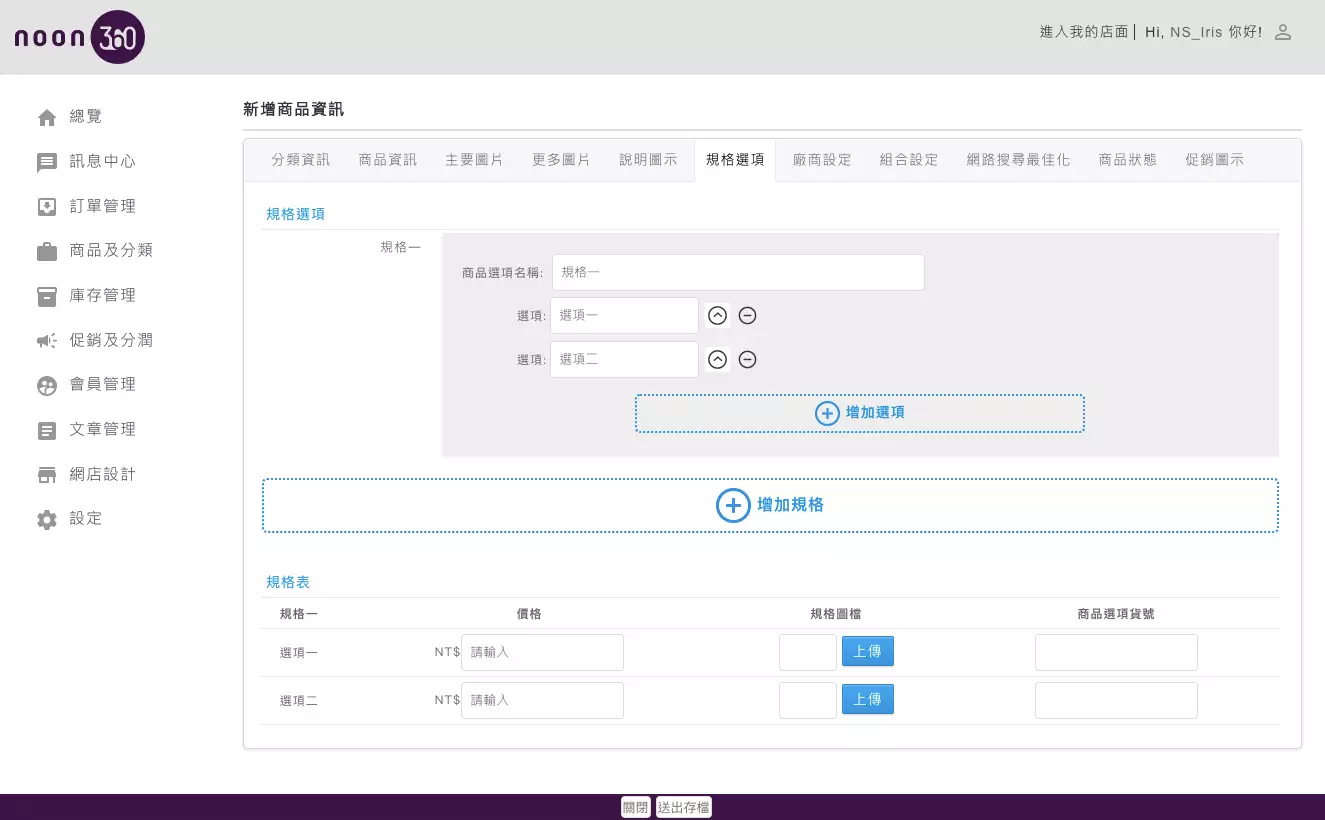
3. 說明圖示> 會顯示商品說明頁最下方  | 規格選項*如有設定庫存量每一個規格貨號不能相同
*如沒有限制庫存,可不必填寫貨號
|
商品狀態可以設定當商品銷售完,可以轉售完、預購或下架 |
|
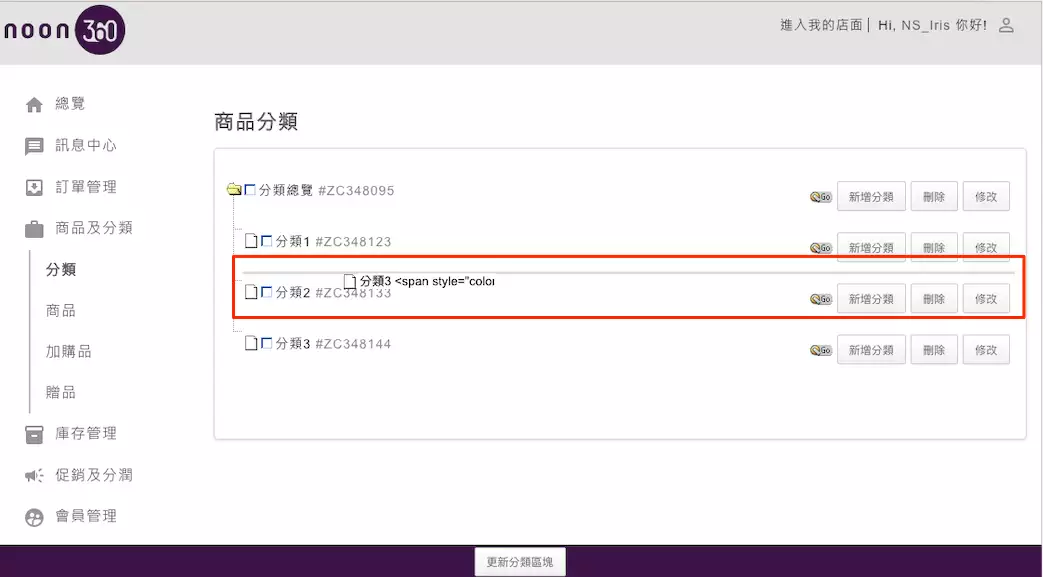
 | 調整順序時1. 請滑鼠左鍵點擊分類不要放開
2. 拖移至正確位置
3. 看到灰色線條時,再放開滑鼠左鍵 |
 | 調整順序完成後務必記得要點擊下方的輸出更新,前台分類才會同時更新呦! |
|
|
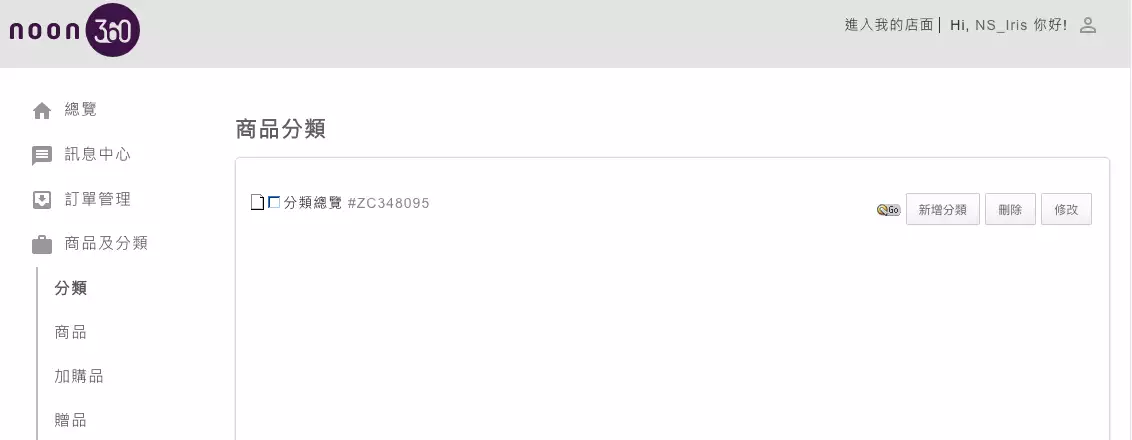
 | 第一步驟 - 找到分類管理1.新增分類時,請點擊左側的『商品及分類』
2.再點選下拉選項的分類
即可進到商品分類管理頁面 |
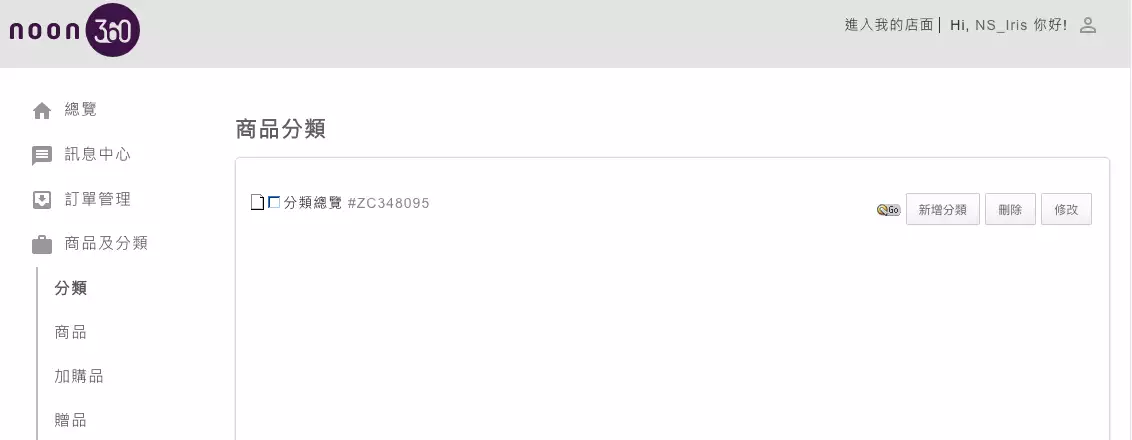
 | 第二步驟 - 新增分類點選新增後
即可看到新增分類視窗
|
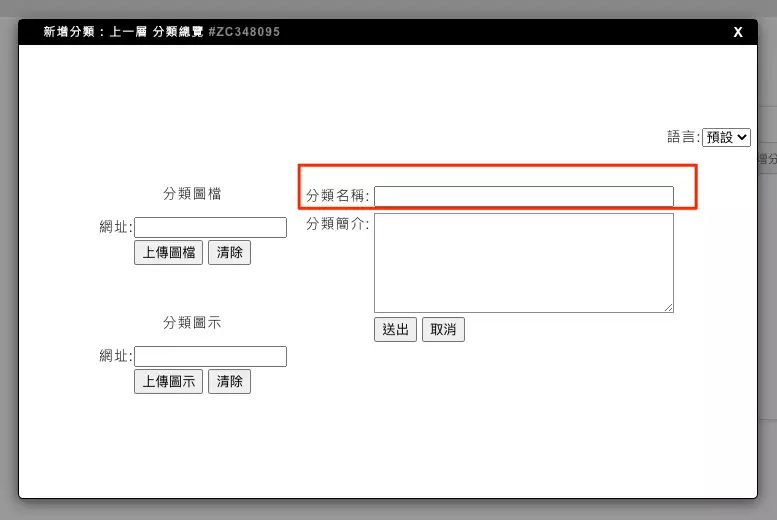
 | 第二步驟 - 新增分類1.填寫分類名稱
2.分類簡介、分類圖檔、分類圖示可填寫也可以空白
3.送出存檔 |
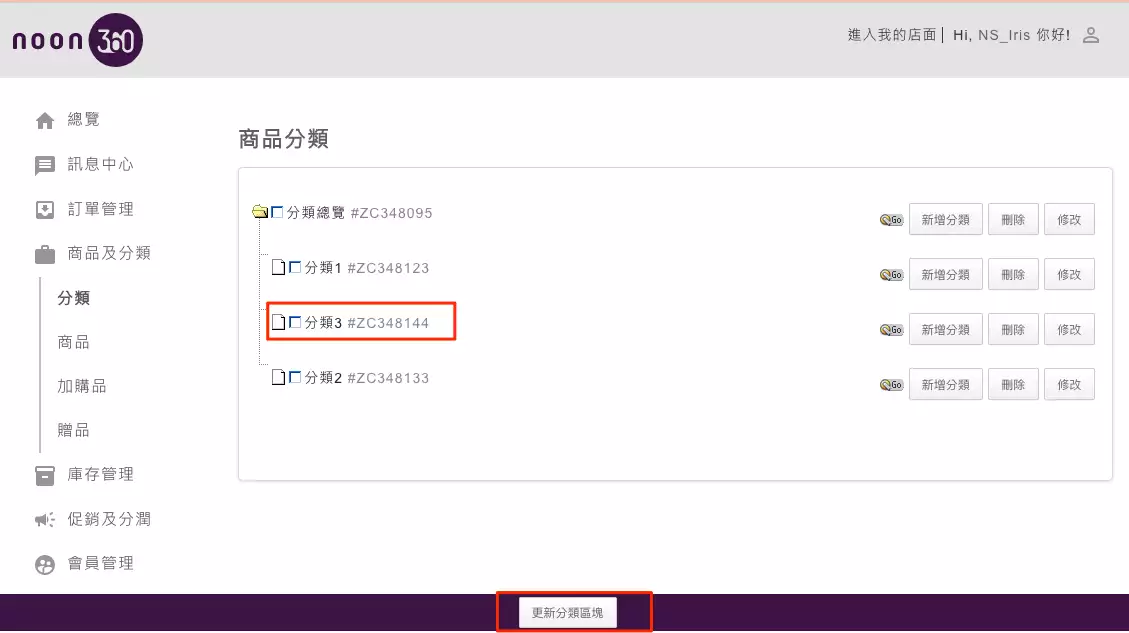
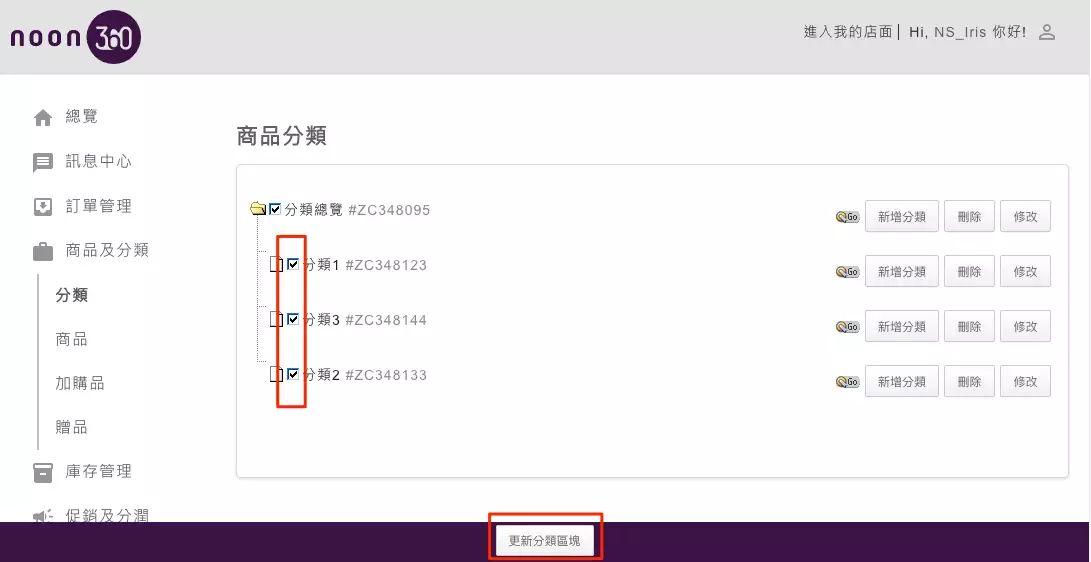
 | 新增分類完成後1. 要將顯示在前台的分類勾選起來
2. 再點選更新分類區塊
***這樣前台才會顯示呦 |
 | 什麼是分類圖檔、分類圖示?分類圖檔就是分類的banner
分類小圖示是顯示在分類名稱左邊的icon
|
|
|
| |
| | |
#PageCtrl { font-family:�s�ө���; text-align:center; }
#PageCtrl a { color:#666666; }
#PageCtrl a:hover { color:#ff6622; }
#PageCtrl .PageBtn { margin-left:3px; margin-right:3px; }
#PageCtrl .OtherPage {}
#PageCtrl .ThisPage { color:#000000; font-weight:bold; }
#PageCtrl .RecCount { font-weight:bold; }
|
|
.TreeMenu_0 { margin-left:0px; text-align:left; line-height:135%; }
.TreeMenu_0 a { padding-left:4px; color:#444444; display:block; }
.TreeMenu_0 a:hover { color:#000000; }
.TreeNode_1 { padding-left:0px; }
.TreeNode_2 { padding-left:0px; }
.TreeNode_3 { padding-left:15px; }
.TreeNode_4 { padding-left:30px; }
.TreeNode_5 { padding-left:45px; }
.TreeNode_6 { padding-left:60px; }
.TreeNode_7 { padding-left:75px; }
.TreeNode_8 { padding-left:90px; }
.TreeNode_9 { padding-left:105px; }
.TreeNode_1 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode0.gif) no-repeat; }
.TreeNode_2 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode1.gif) no-repeat; }
.TreeNode_3 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode2.gif) no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:12px; background:url(/main/themes/ns/css_Default/TreeNode3.gif) no-repeat; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { padding-top:2px; padding-bottom:2px; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:#dddddd; }
.TreeMenu_0 .ClassNum { color:#666666; }
.TreeMenu_0 .TreeNode_t { background:#aaaaaa; }
.TreeMenu_0 a.TreeItem_t { color:#ffffff; }
.TreeMenu_0 .ClassDesc { display:block; }
.TreeMenu_0 a { font-family:$BlogTreeItemFont$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 a:hover { color:$BlogTreeNodeHOverC$; }
.TreeNode_1:hover, .TreeNode_2:hover, .TreeNode_3:hover, .TreeNode_4:hover, .TreeNode_5:hover, .TreeNode_6:hover, .TreeNode_7:hover, .TreeNode_8:hover, .TreeNode_9:hover { background:$BlogTreeNodeHOverB$; }
.TreeMenu_0 a.TreeItem_t { color:$BlogTreeNodeTC$; }
.TreeMenu_0 .TreeNode_t { background:$BlogTreeNodeTB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { padding-top:$BlogTreeNodePadding$; padding-bottom:$BlogTreeNodePadding$; }
.TreeMenu_0 { border-bottom:$BlogTreeNodeBorderT$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-top:$BlogTreeNodeBorderT$; }
.TreeMenu_0 { border-top:$BlogTreeNodeBorderB$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3, .TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9, .TreeNode_t { border-bottom:$BlogTreeNodeBorderB$; }
.TreeNode_1 a { background:$BlogTreeNodeImg1$ no-repeat; }
.TreeNode_2 a { background:$BlogTreeNodeImg2$ no-repeat; }
.TreeNode_3 a { background:$BlogTreeNodeImg3$ no-repeat; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { background:$BlogTreeNodeImg4$ no-repeat; }
.TreeNode_1 a { padding-left:$BlogTreeItem1Margin$; }
.TreeNode_2 a { padding-left:$BlogTreeItem2Margin$; }
.TreeNode_3 a { padding-left:$BlogTreeItem3Margin$; }
.TreeNode_4 a, .TreeNode_5 a, .TreeNode_6 a, .TreeNode_7 a, .TreeNode_8 a, .TreeNode_9 a { padding-left:$BlogTreeItemXMargin$; }
.TreeNode_4, .TreeNode_5, .TreeNode_6, .TreeNode_7, .TreeNode_8, .TreeNode_9 { float:$BlogTreeNode4Float$; }
.TreeNode_1, .TreeNode_2, .TreeNode_3 { clear:both; }
.TreeMenu_0 .ClassName { display:$BlogTreeNodeDispName$; }
.TreeMenu_0 { line-height:$BlogTreeNodeLineHeight$; }
.TreeMenu_0 .ClassNum { display:$BlogTreeNodeDispNum$; }
.TreeMenu_0 .ClassNum { font-family:$BlogTreeNodeFontNum$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassDesc { display:$BlogTreeNodeDispDesc$; }
.TreeMenu_0 .ClassDesc { font-family:$BlogTreeNodeFontDesc$; color:$color$; font-size:$size$; font-style:$style$; font-weight:$weight$; }
.TreeMenu_0 .ClassImg { display:$BlogTreeNodeDispImg$; }
.TreeMenu_0 .ClassImg img { height:$BlogTreeNodeSizeImg$; }
.TreeMenu_0 .ClassImg img { margin-right:$BlogTreeNodeRightImg$; }
.TreeMenu_0 .ClassImg img { margin-bottom:$BlogTreeNodeBottomImg$; }
|
| |